
Project Overview
Neutrogenna is an e-commerce skincare brand, brought to life through a user-centric website, dedicated to delivering science-backed solutions for healthier, radiant skin.
My Role
Ux/Ui Designer,
Product Designer
Team
Self directed
Timeline
4 months
Tools
Figma, Adobe Illustrator, Adobe Photoshop, Mockup
Problem
Navigating a cluttered marketplace and deceptive websites with unsupported claims, posing challenges to establishing a distinct brand identity.
Dysfunctional websites hinder seamless exploration of skincare solutions, while fake testimonials mislead customers. Poor navigation, cluttered designs, and inadequate result visualization frustrate user experiences. Overcrowded layouts obscure informed skincare choices. Global shipping challenges further limit accessible quality solutions.
"How can I forge a brand that stands out, builds unwavering trust, and makes our products essential for transforming skin health?"
Solution
By addressing the industry's pitfalls and crafting an authentic brand, I aim to elevate trust and transform how people perceive and engage with skincare products.


Importance of the brand
85% of people are willing to try a new skincare solution if its packaging boasts an alluring design.
Neutrogenna emerges as an exceptional skincare brand, skilfully harmonising scientifically backed formulations, individualised remedies catering to a spectrum of skin types, transparent sourcing of ingredients, and an unwavering dedication to authentic customer testimonials.
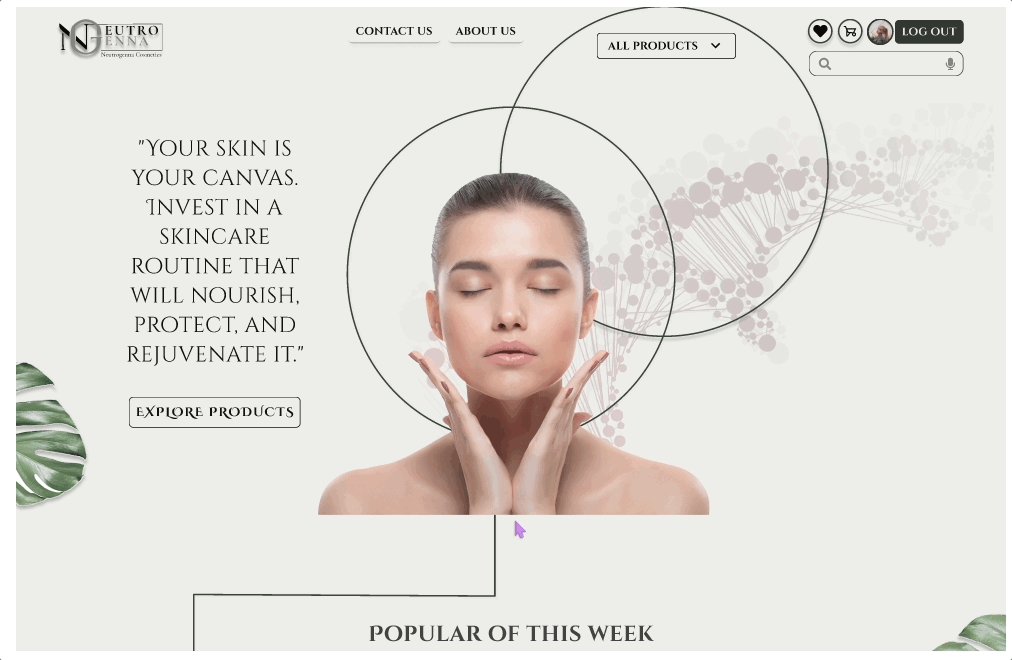
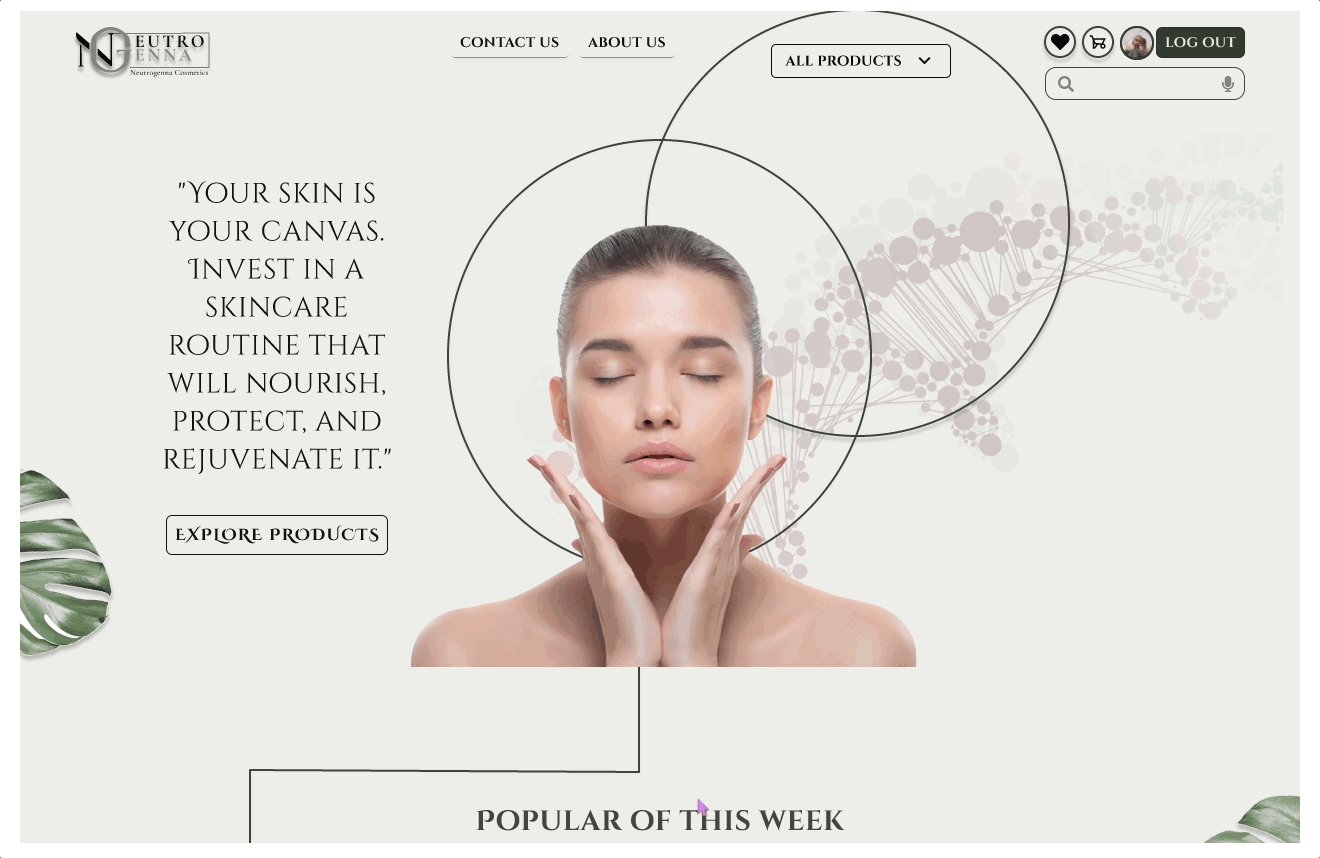
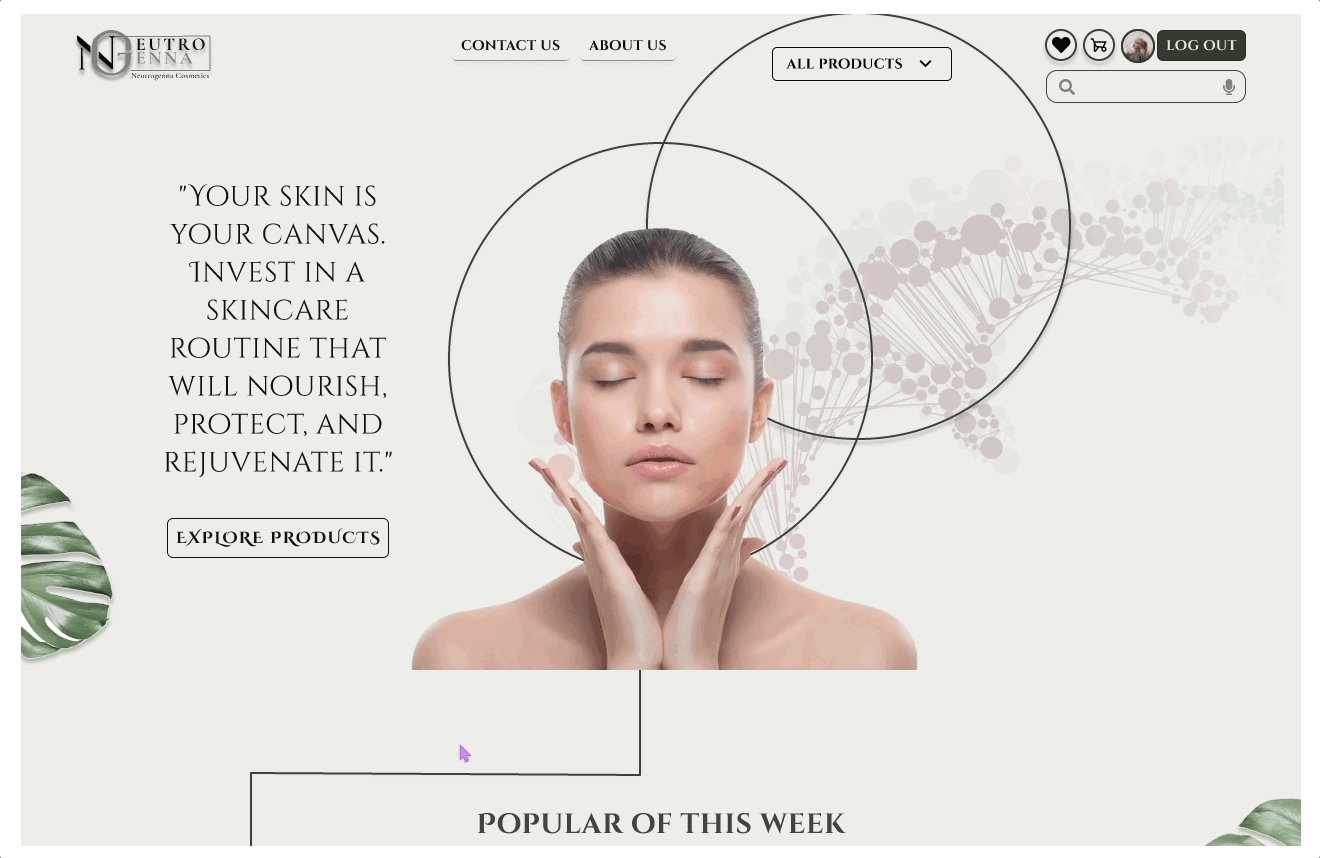
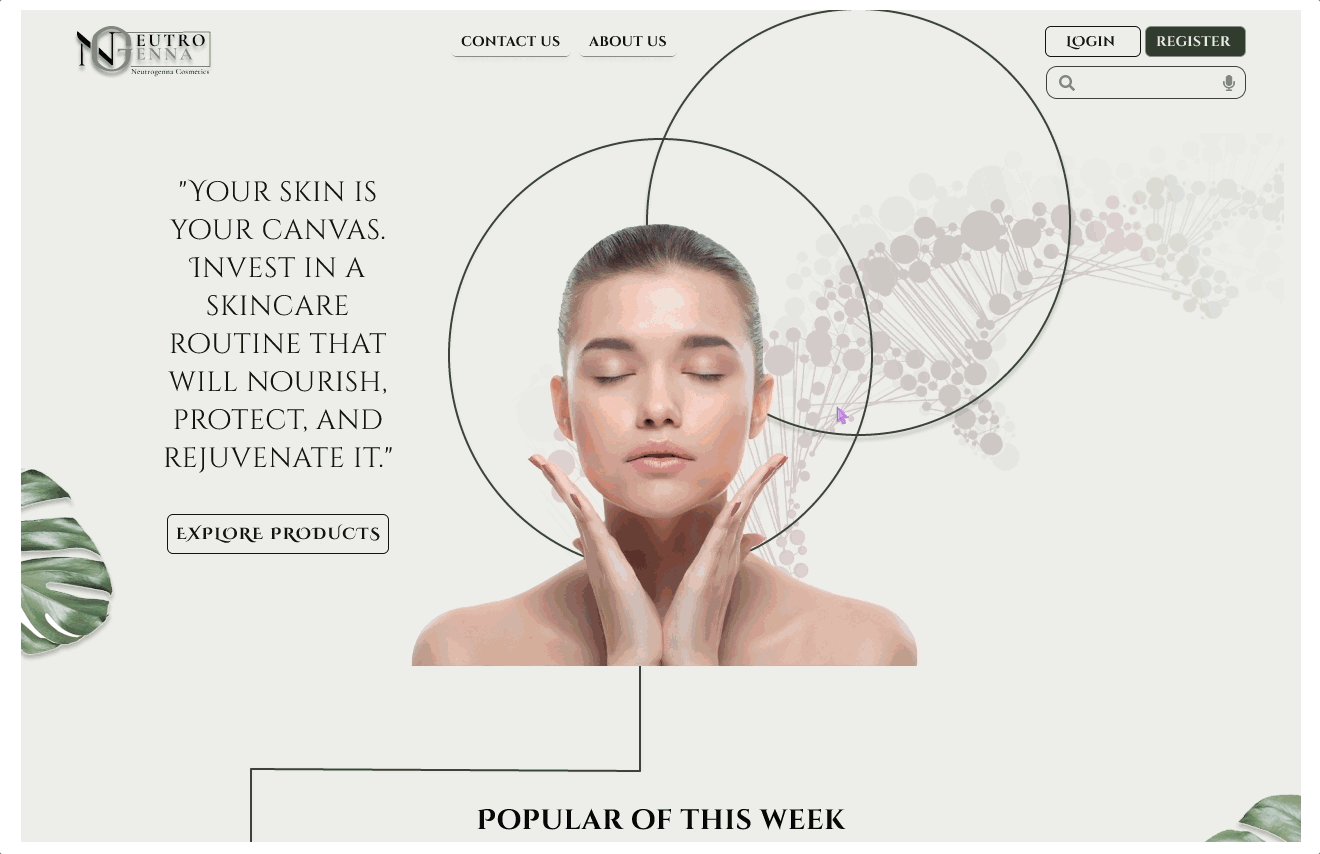
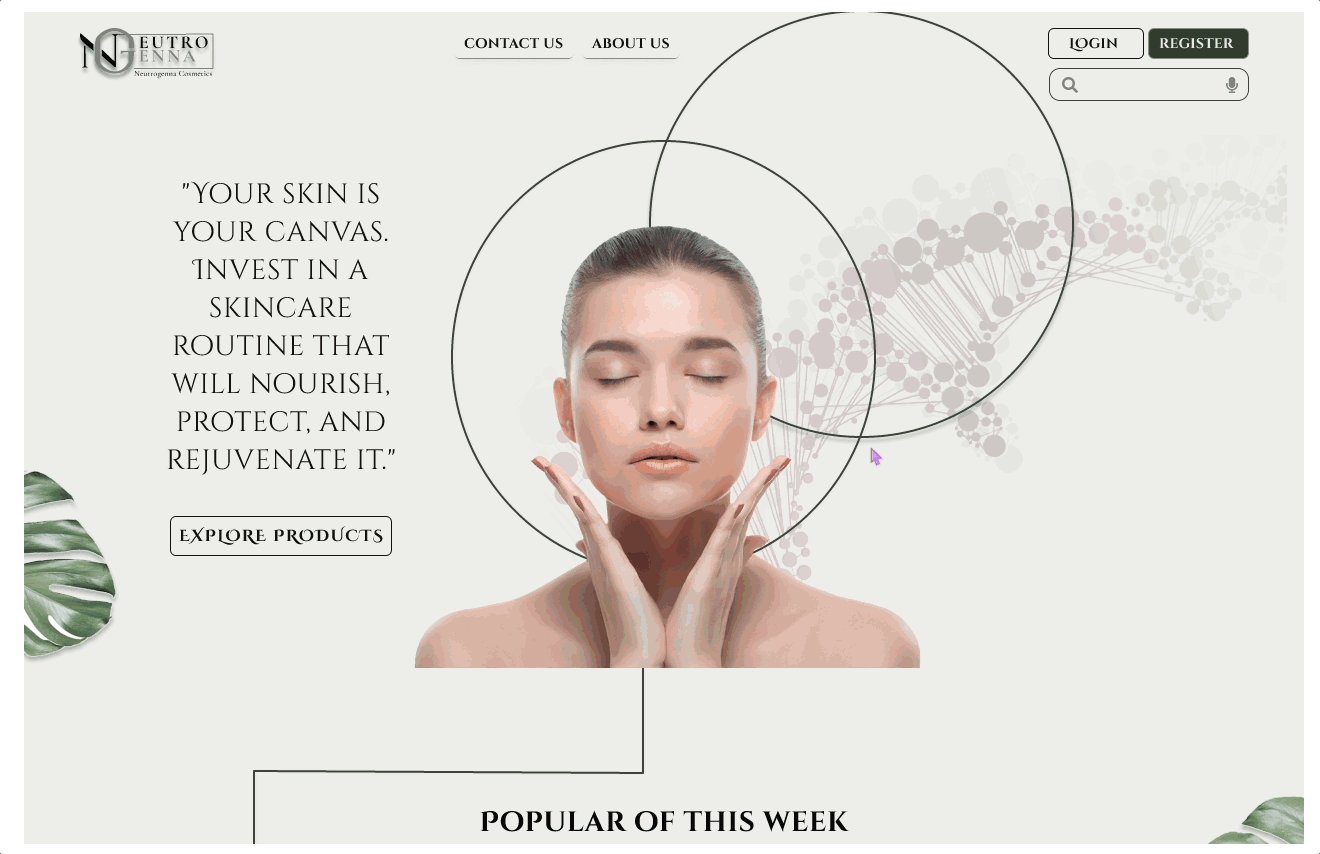
"The landing page serves as the captivating window through which a brand's essence and offerings come to life, leaving an indelible first impression on visitors."

Research
Deeper Diving Into A Problem
Competition analysis + User research
Recognising the importance of the e-commerce realm, I undertook a thorough examination of the top 4 websites. This process provided me with invaluable insights and revealed potential avenues for enhancement, serving as a catalyst for devising a more innovative and user-centric solution.




Interviews and statistics
Analyzing these insights from makeup enthusiasts and skincare aficionados yielded a compelling realization. Examining patterns and preferences, a clear understanding of resonating elements emerged, culminating in a definitive blueprint for an outstanding online experience.


Analysis ( affinity maps)
From collecting 120+ data points, I let them naturally organise into four categories. These became the basis for my "Must-Have," "Should-Have," "Could-Have," and "Would Not-Have" features during the ideation phase. This approach shaped the website, ensuring it aligns precisely with user needs and preferences.

Insights
"Crafting a successful website hinges on learning from competitors' mistakes while honing our unique vision to stand out in the digital landscape"
Following in-depth analysis and insightful interviews, a pivotal realisation emerged: the website's emphasis must pivot toward the "Must-Have" and "Should-Have" categories. These foundational elements are imperative, forming the bedrock on which the website's sustainability and functionality rest.
User Persona
With a keen focus on the predominant demographic interested in this skincare product line—primarily beauty influencers and women aged 20 to 30. I meticulously crafted a targeted user persona to encapsulate their preferences and needs.

Site Map + Decisions
For a seamless and efficient website navigation experience, users are encouraged to adhere to this user experience map, designed to optimise their journey.

By devising three distinct experiences, users can engage with the website from varying perspectives.
-
Initial Exploration: Users begin by entering the site to discover key information, primarily focusing on checking product availability.
-
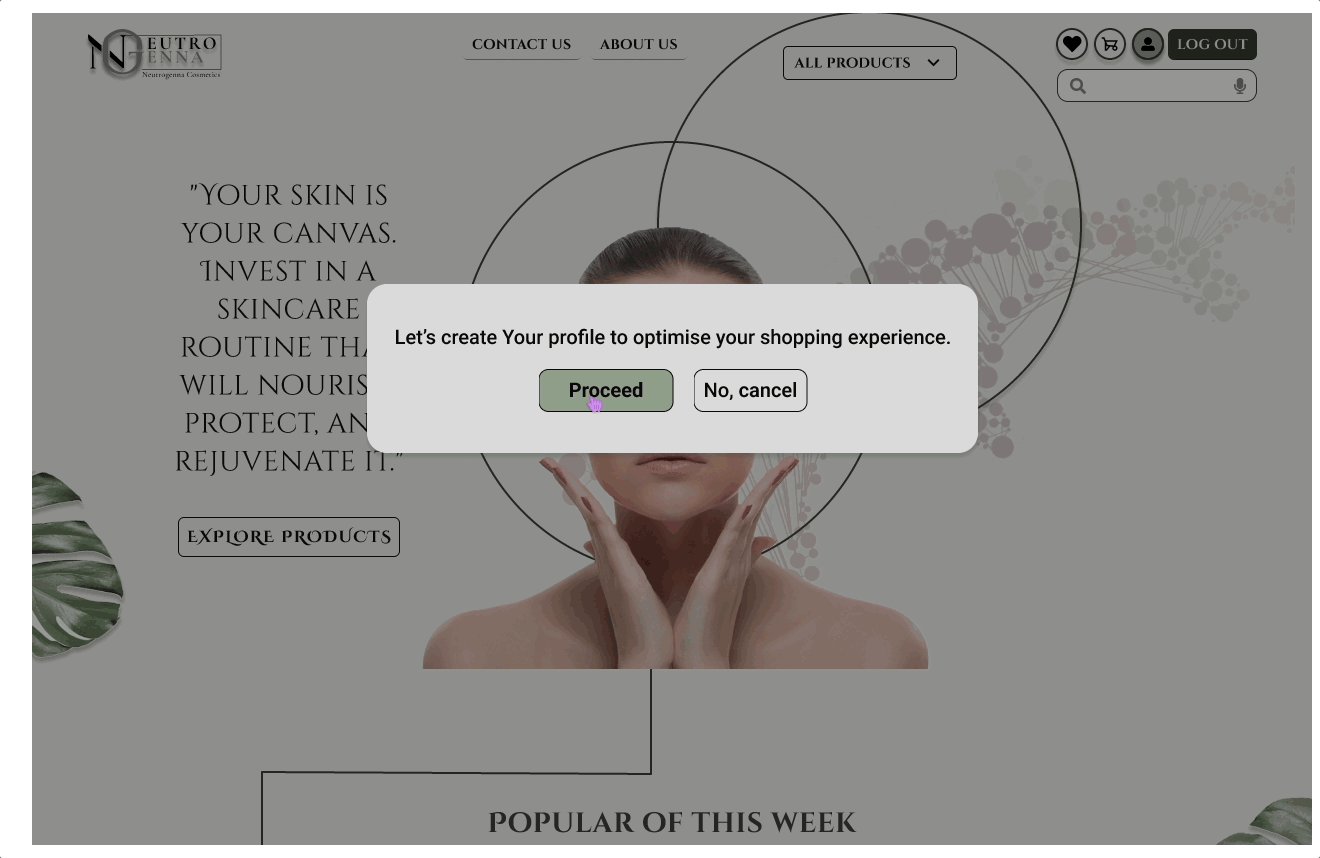
Enhanced Engagement: Upon logging in or creating an account, users unlock a deeper experience with access to comprehensive details and pricing.
-
Advanced Personalisation: By refining their profile, users elevate their interaction level, subsequently fine-tuning the algorithm's abilities. This enables features like wish-list favouriting and streamlined purchases, fostering an elevated and tailored shopping journey.
The research findings highlight that overloading users leads to a notable 75% reduction in user registrations.
According to the same research, altering the engagement experience increases the likelihood of user registration and extended site engagement. This positive shift occurs when users perceive a sense of autonomy in making decisions, fostering a greater sense of control over their interactions.
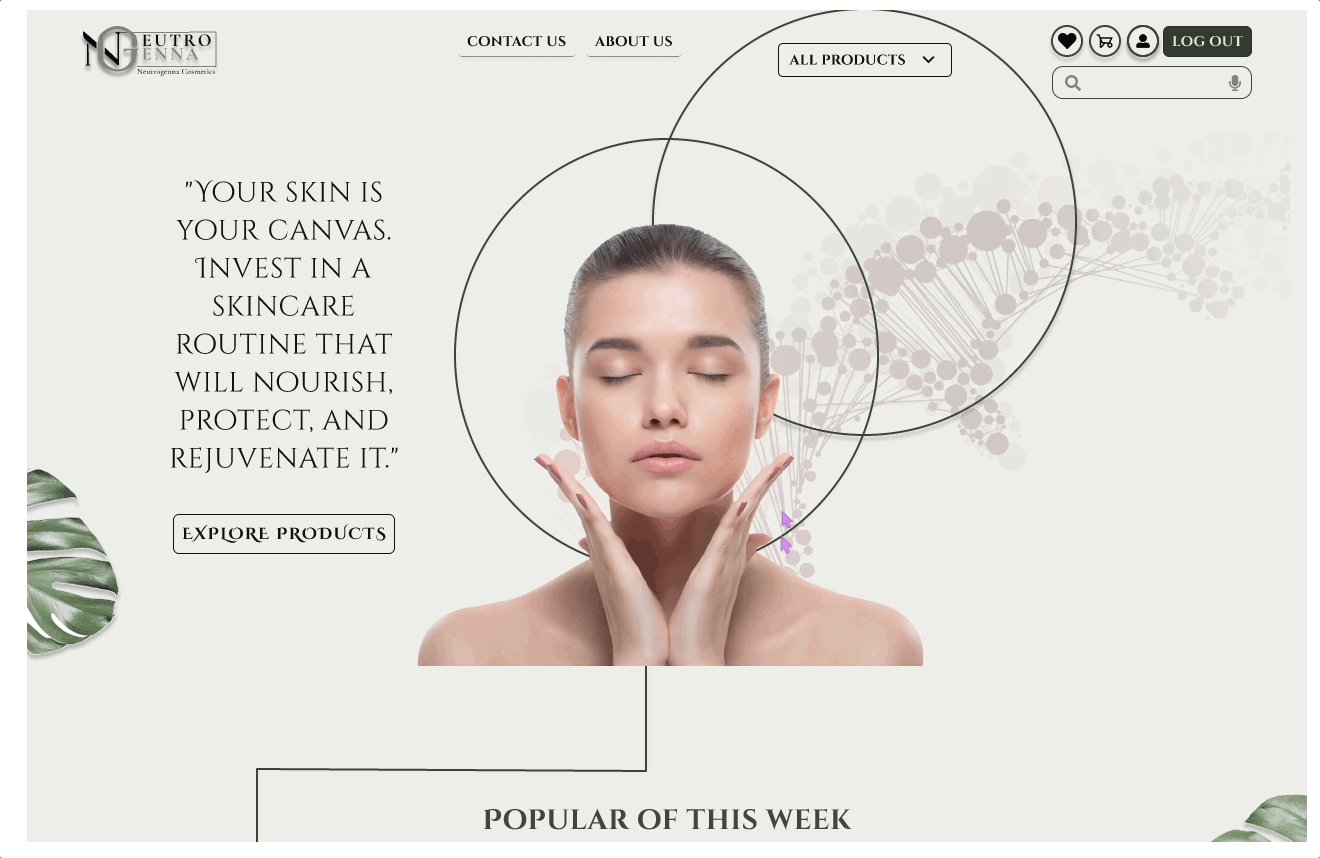
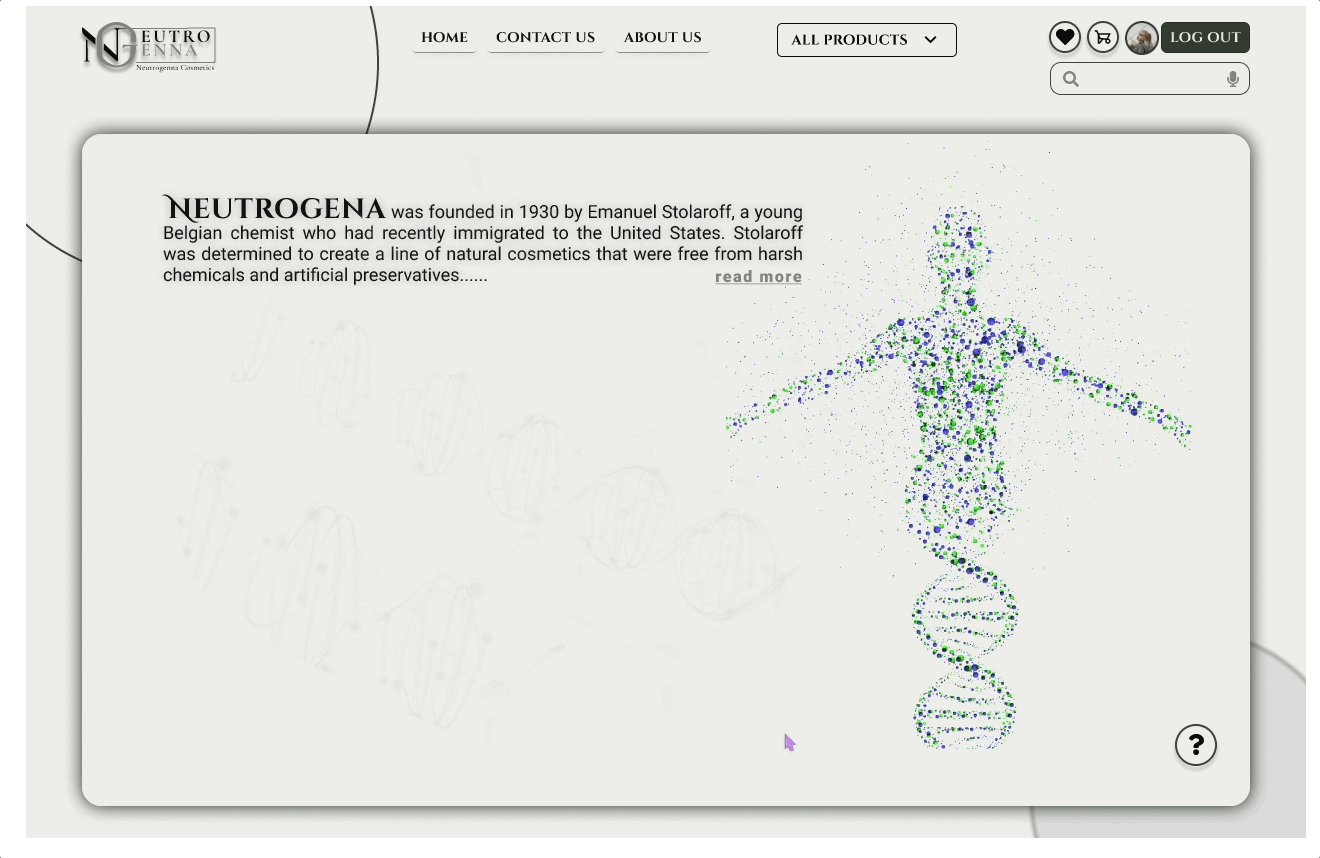
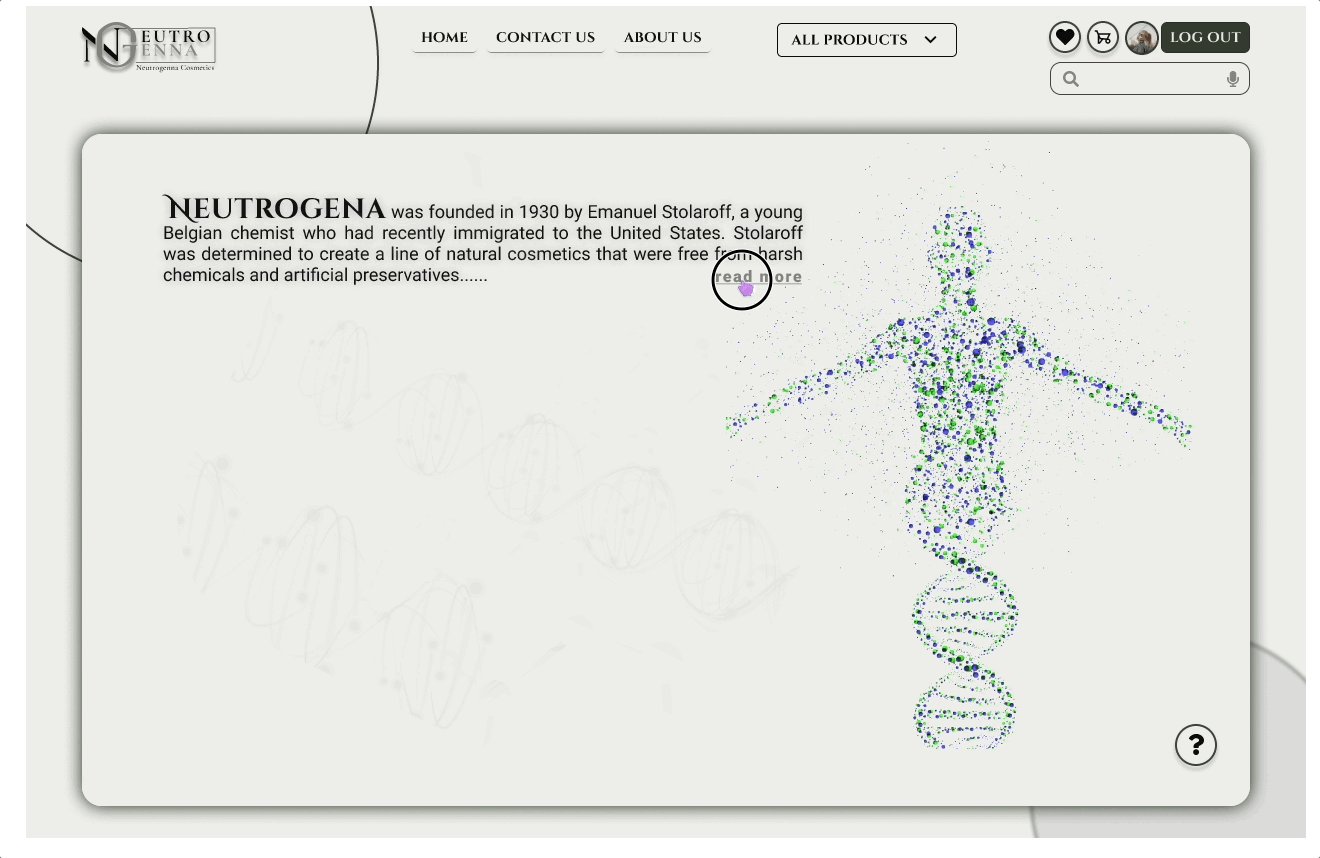
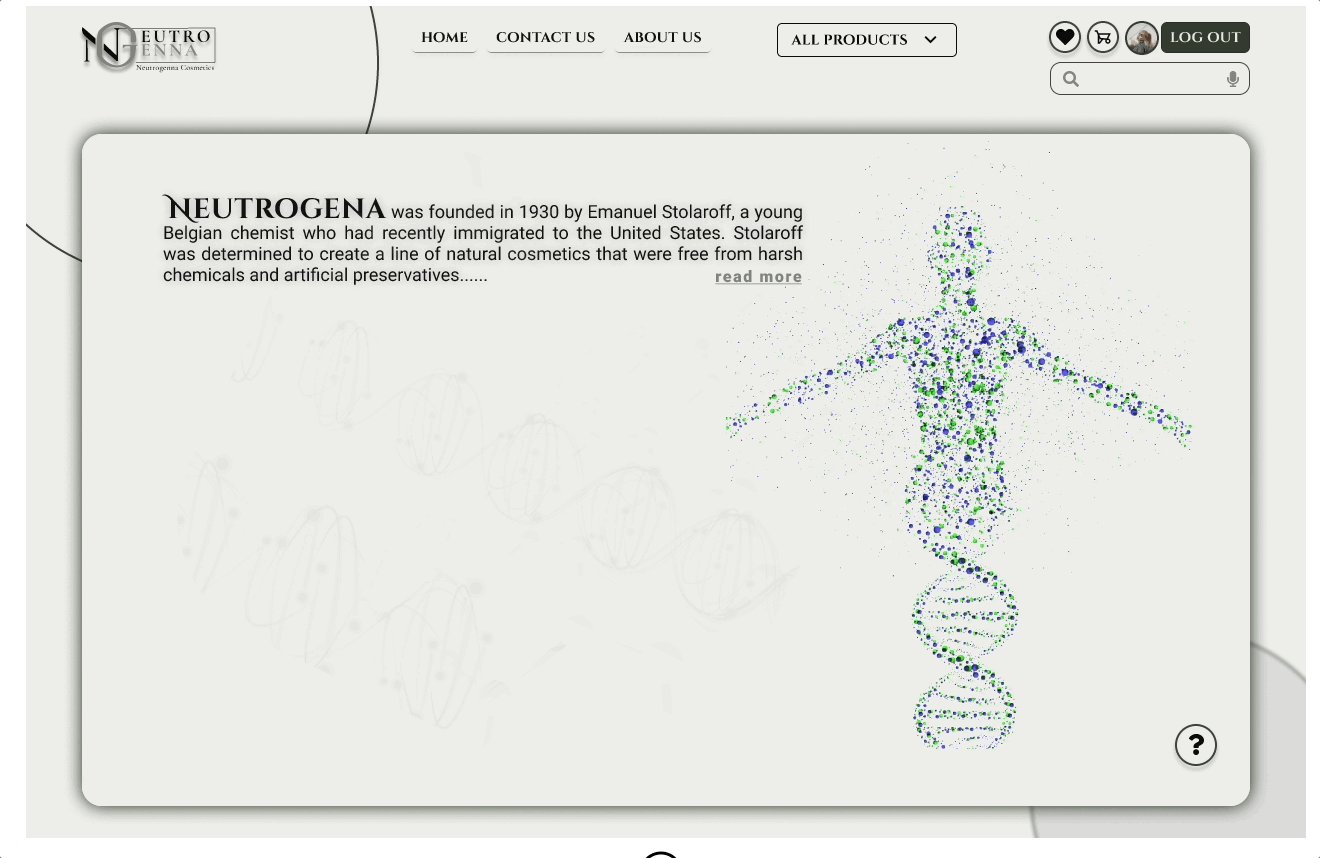
Inicial Exploration


As users step into the website, their initial interaction involves seeking vital information, primarily directed towards confirming the availability of products.
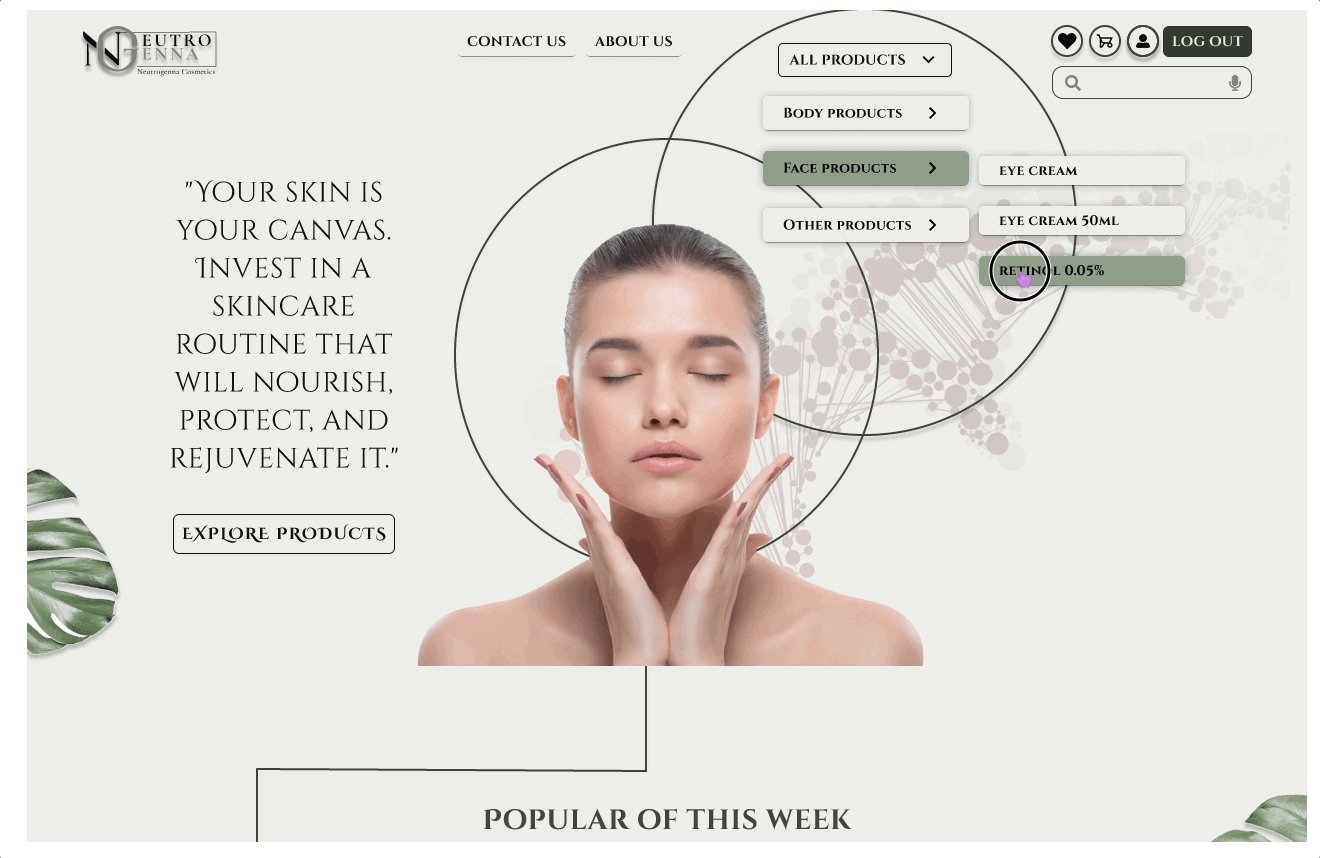
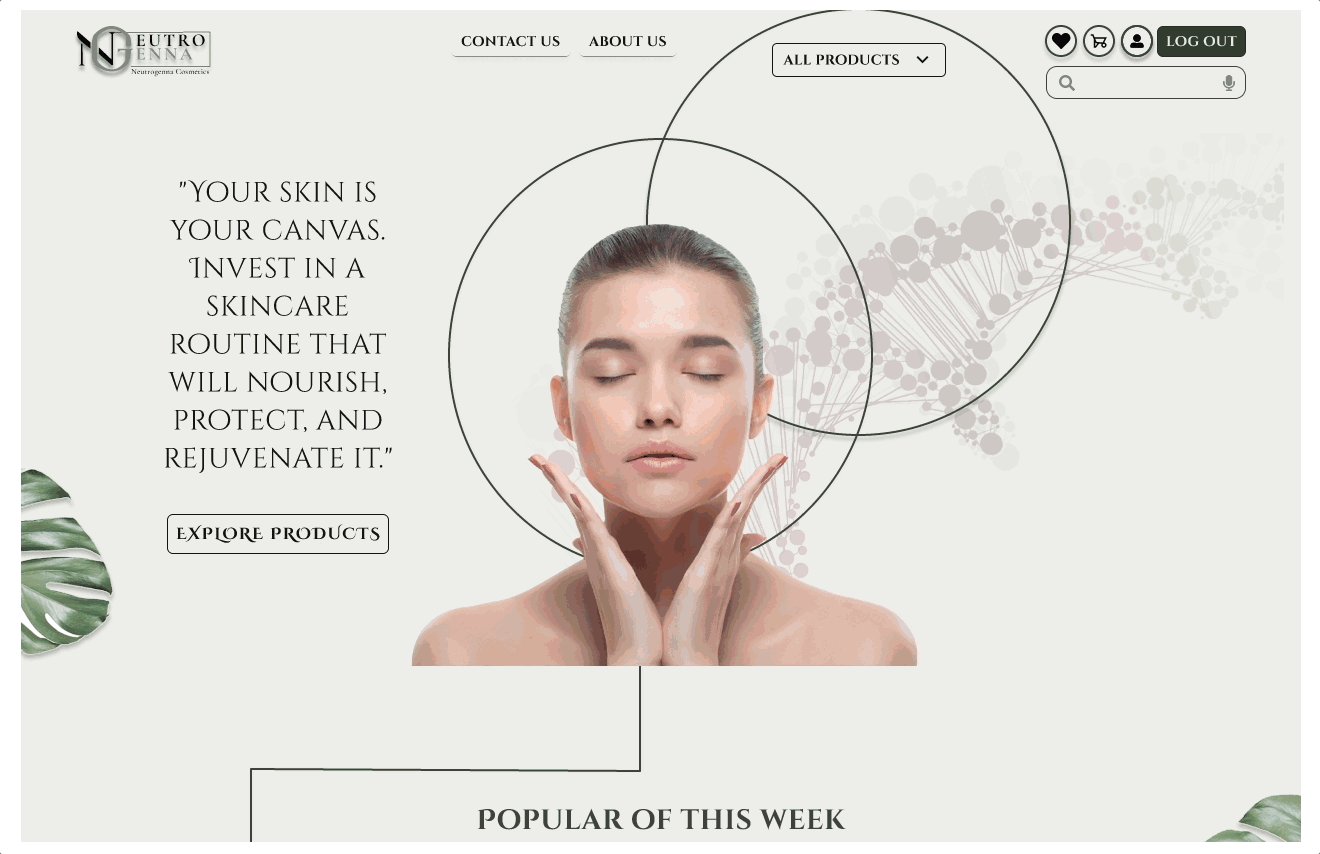
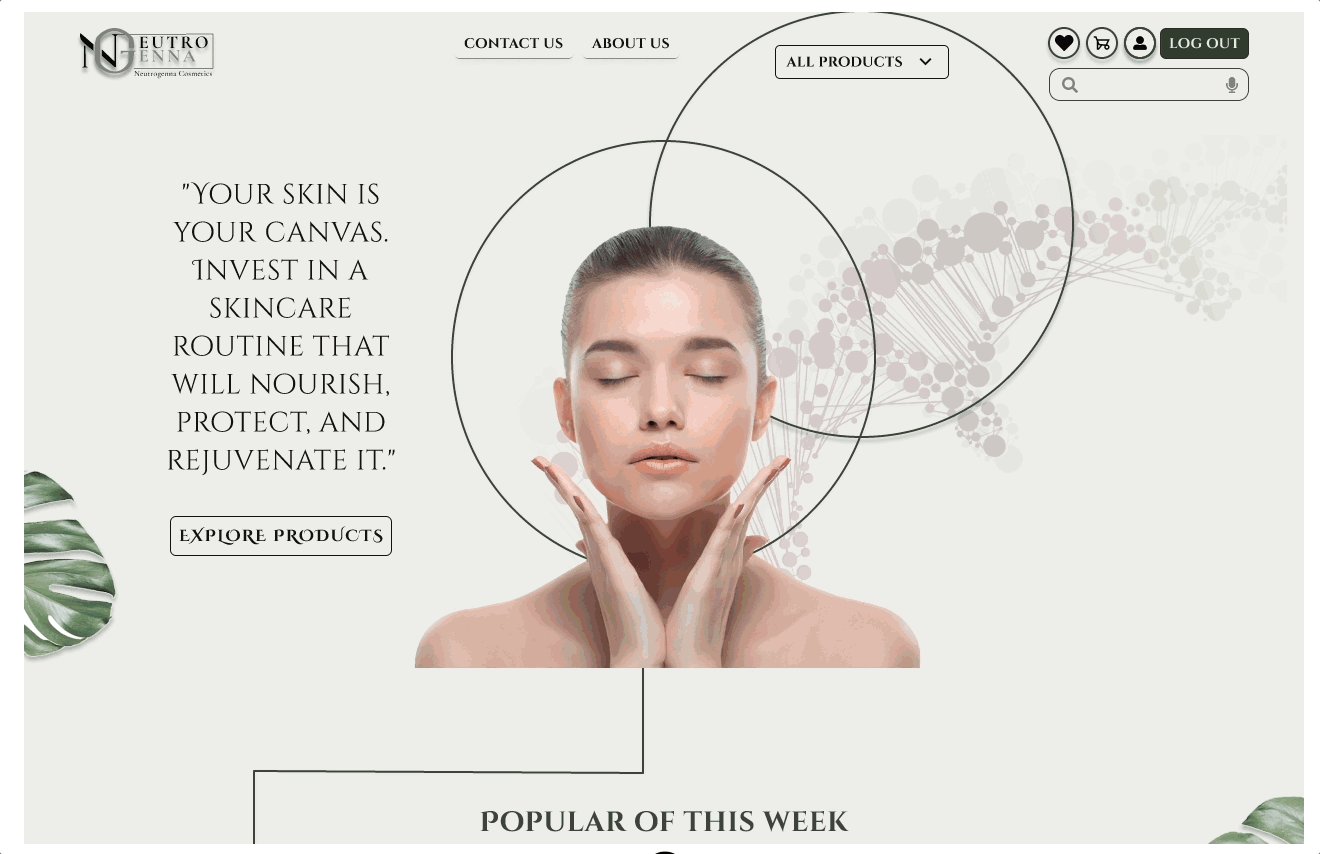
Enhanced Engagement Exploration


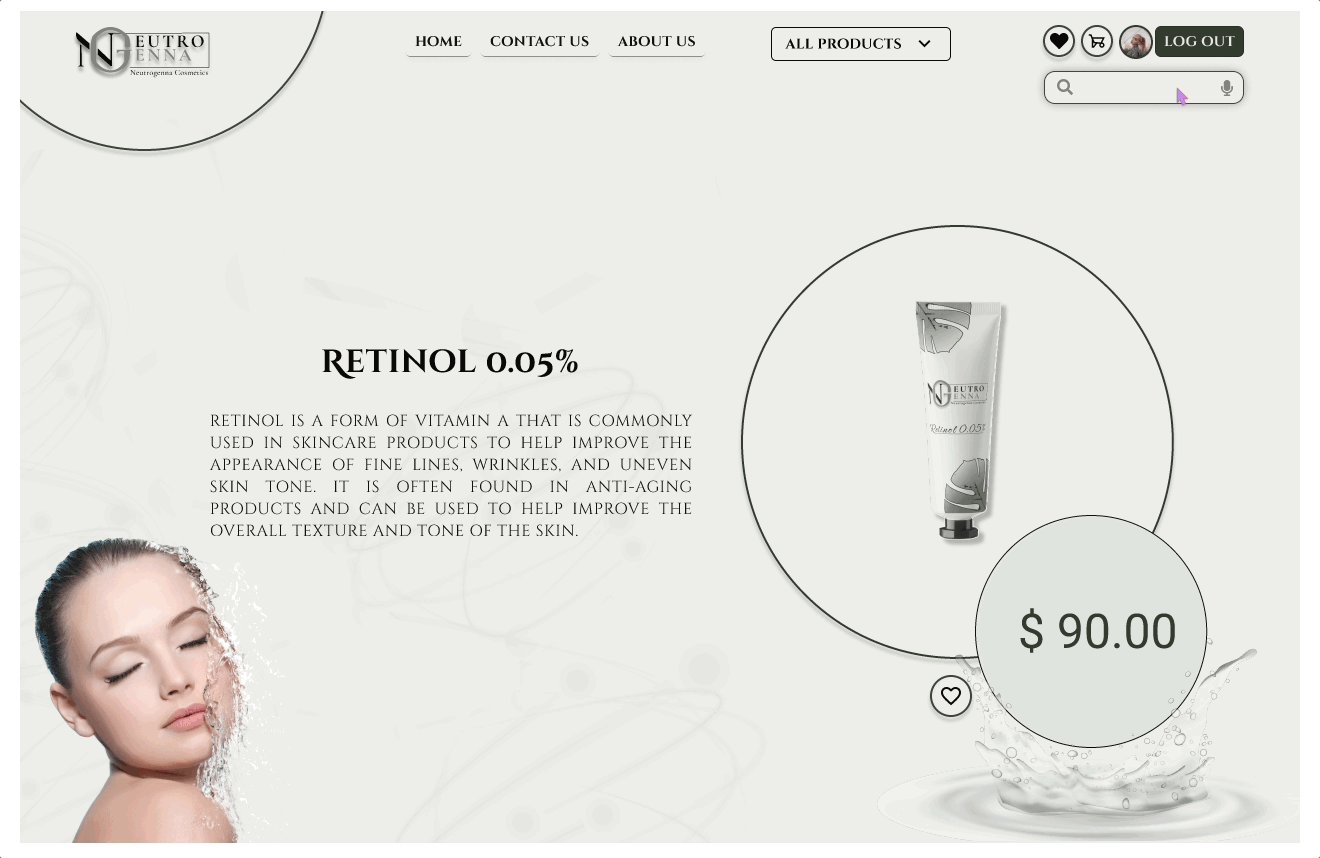
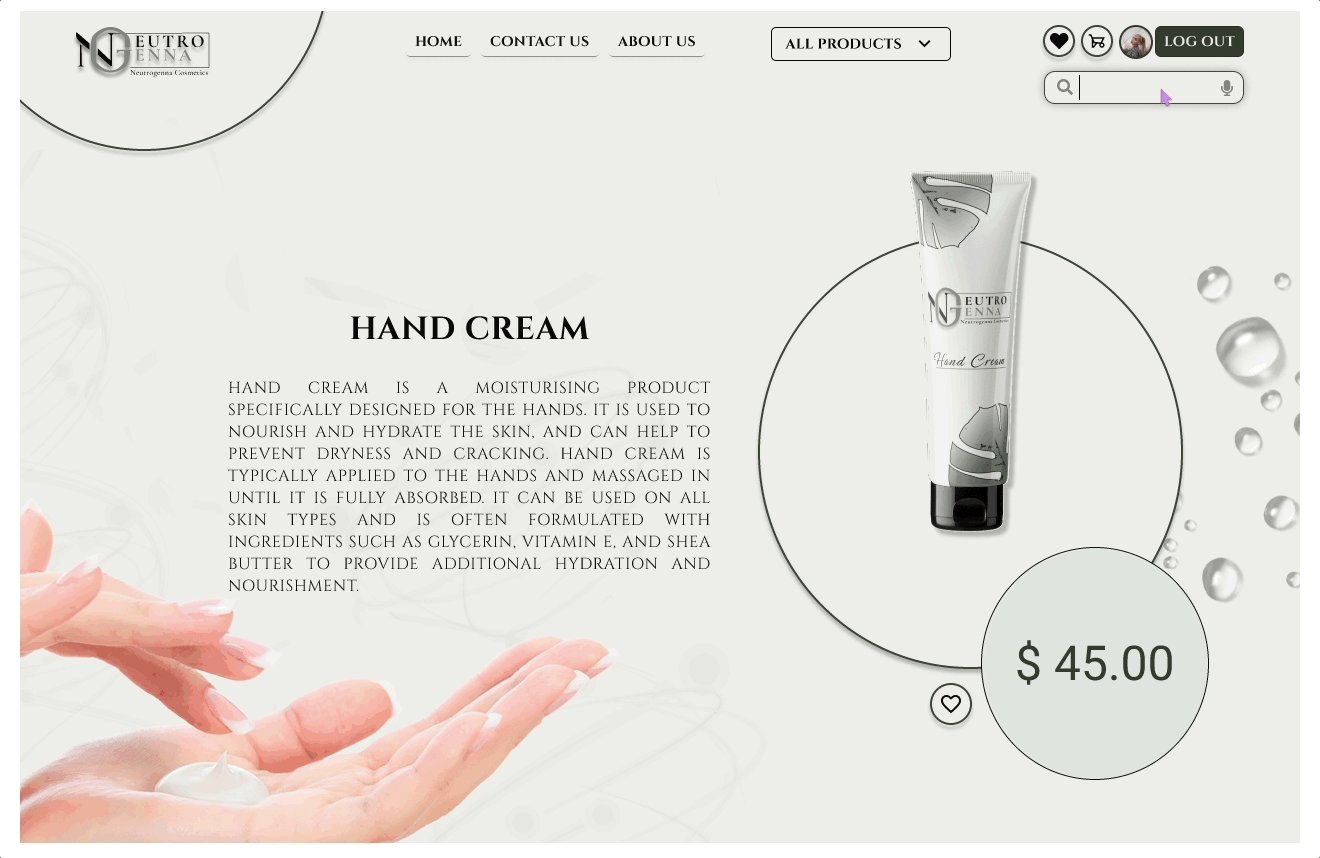
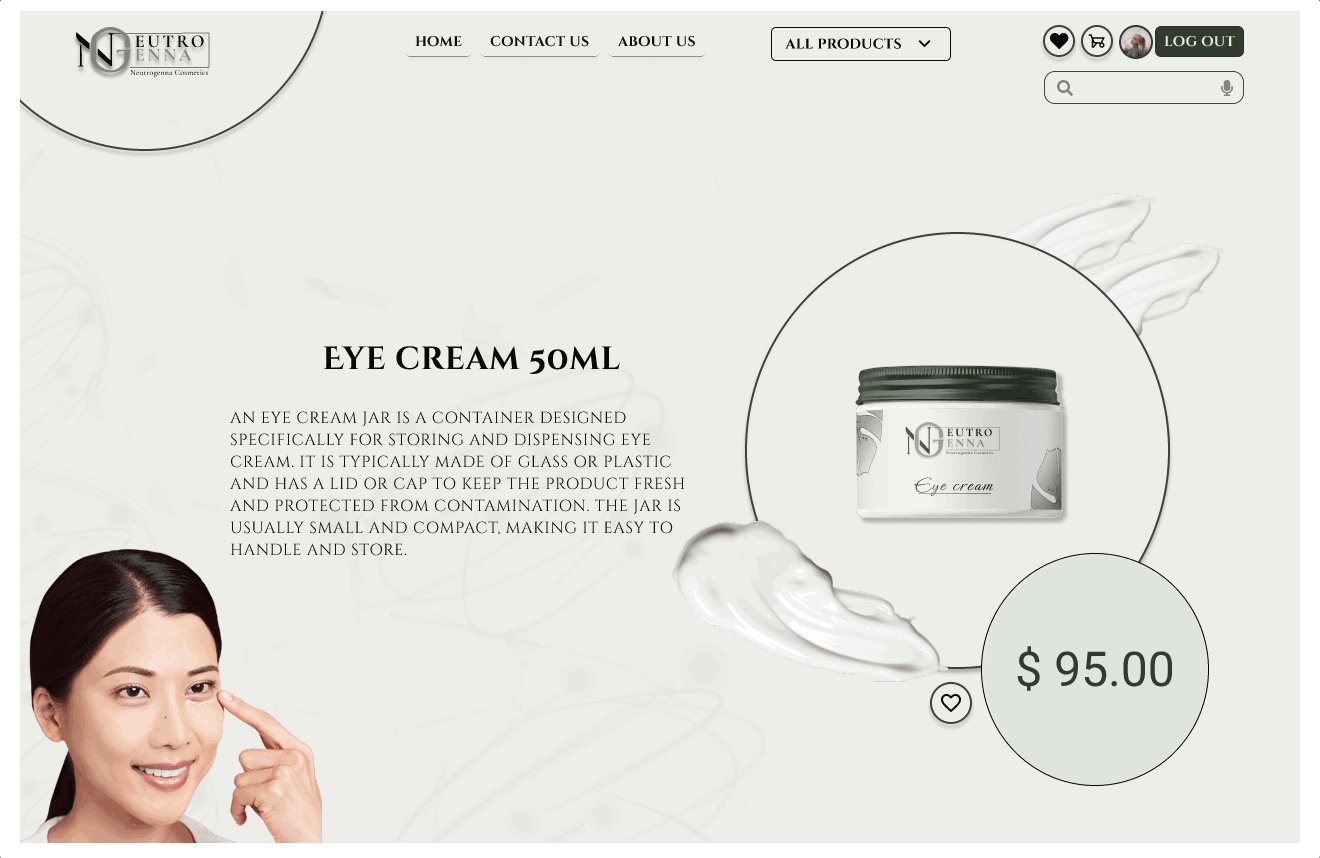
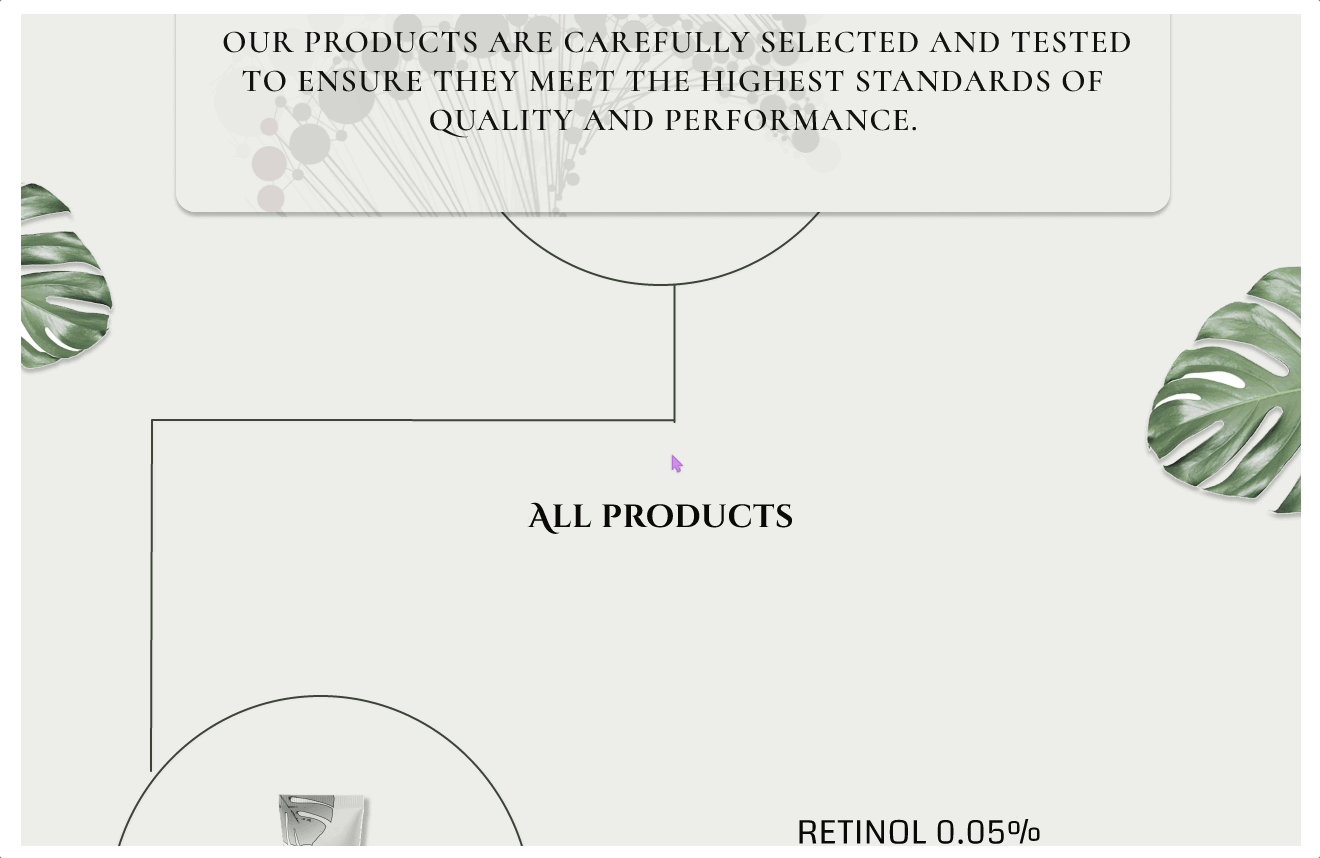
The "All Products" dropdown menu is meticulously designed to offer users swift access to our diverse range of cosmetic categories. This streamlined navigation guides them seamlessly to the precise page featuring their desired products, complete with specific pricing details.

Advanced Personalisation Exploration

Upon refining their profile, users unlock comprehensive access to the entire array of website functionalities, encompassing seamless shopping experiences, the ability to like preferred products, and an assortment of additional features.
Design
Testing and Improvement Design
3 significant enhancements effectively elevated the website.



A new direction was imperative to navigate forward effectively.
Synthesising insights from user feedback, competitor analysis, and guided by the affinity map, a decisive revelation emerged – the crux of design enhancements lies within the essential "Must-Have" and "Should-Have" realms, as defined in the affinity map's ideation phase.
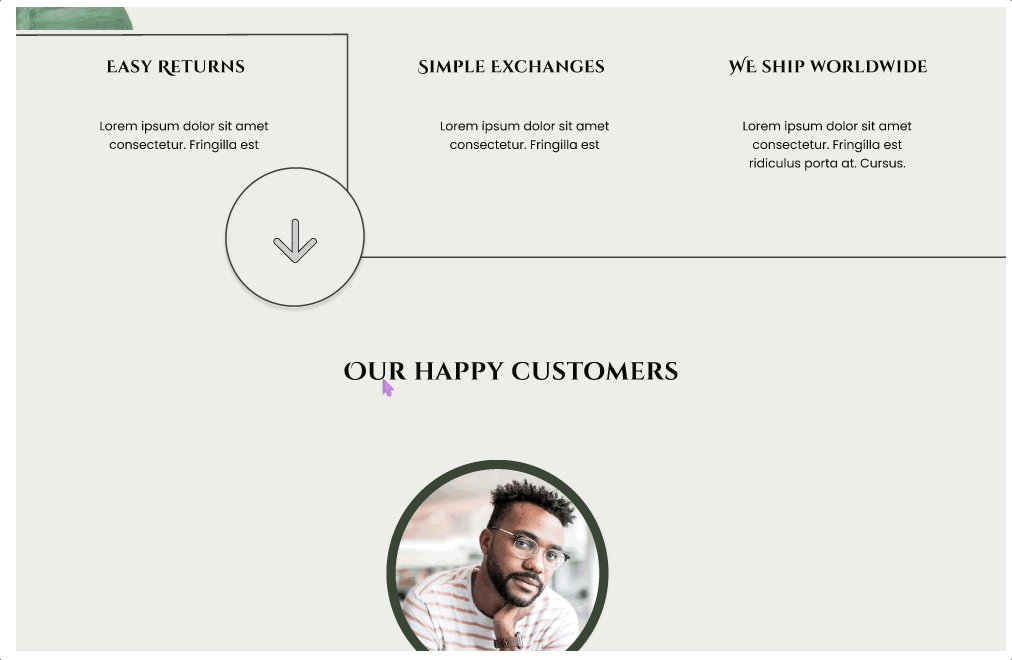
Testimonials

Fostering trust in the absence of transparency through customer reviews and feedback becomes an arduous endeavor.
Search Bar

The search bar seamlessly navigates users' experience viewpoints, facilitating the exploration of various products, and extends its reach to encompass essential sections like the "About Us" and "Contact Us" pages.
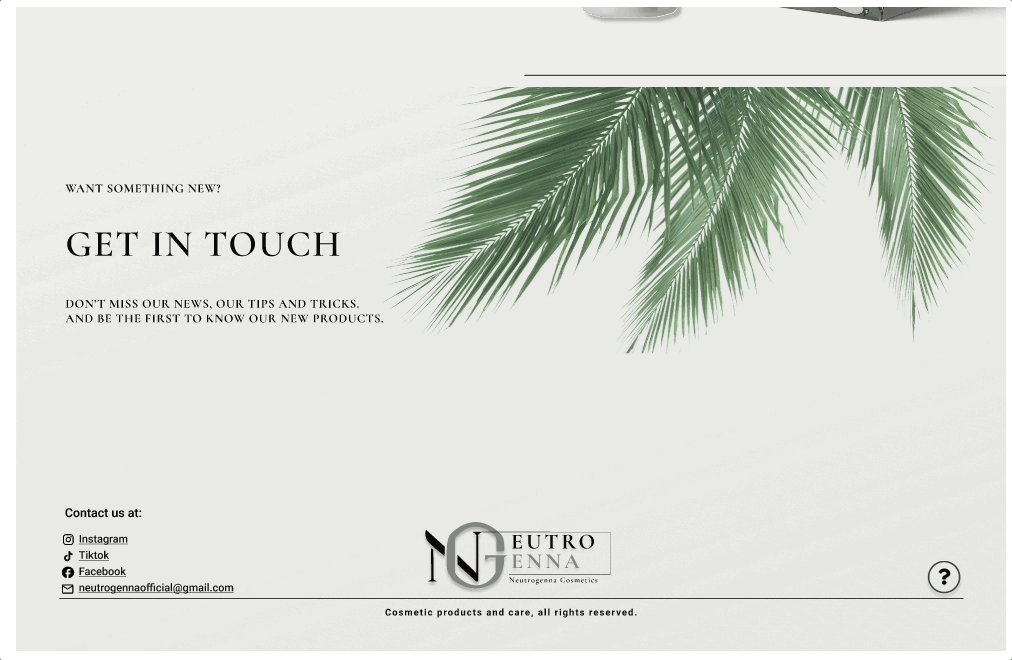
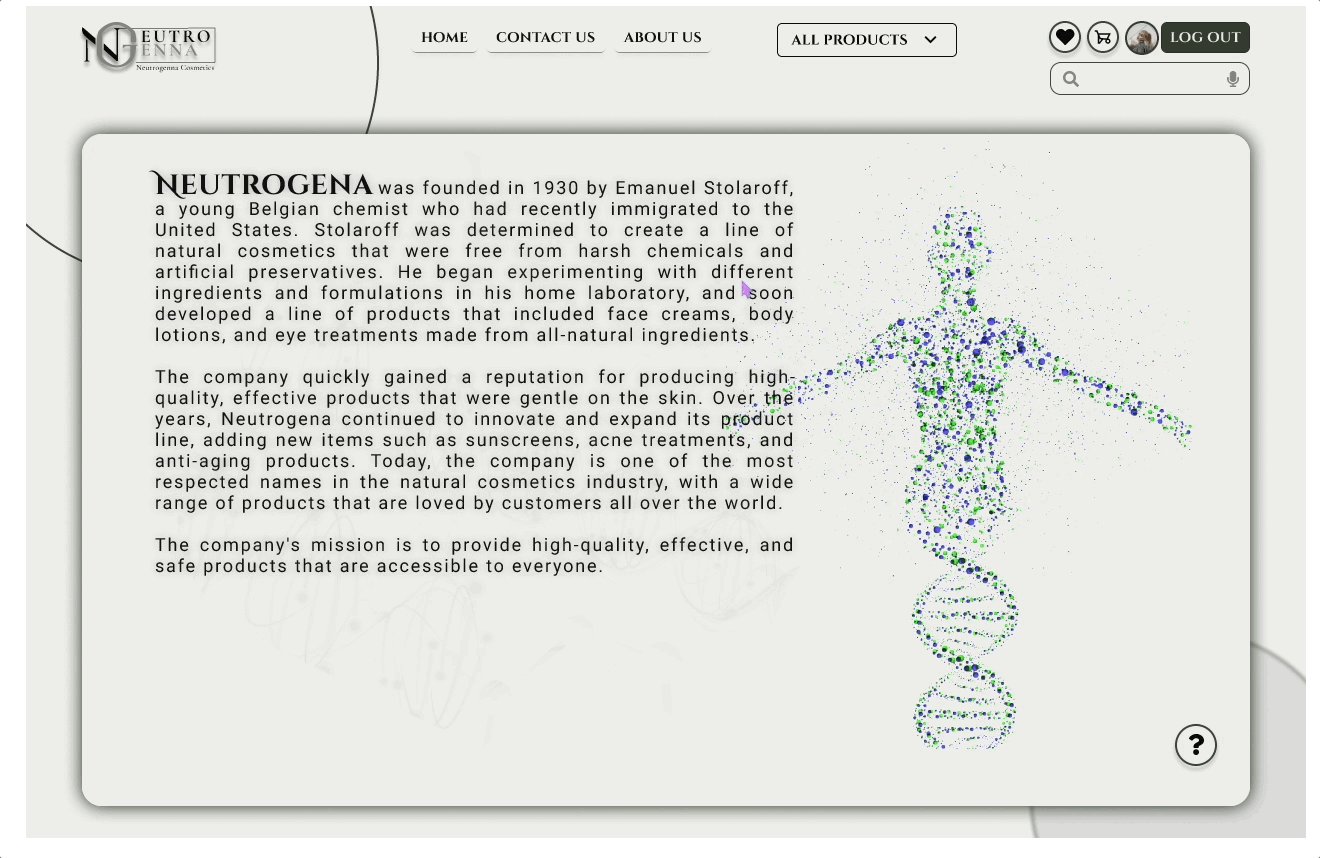
About Us and Contact Us pages


Explore product page

An additional route for users to discover products is by navigating to the "Explore Products" page, which is conveniently accessible directly from the homepage.
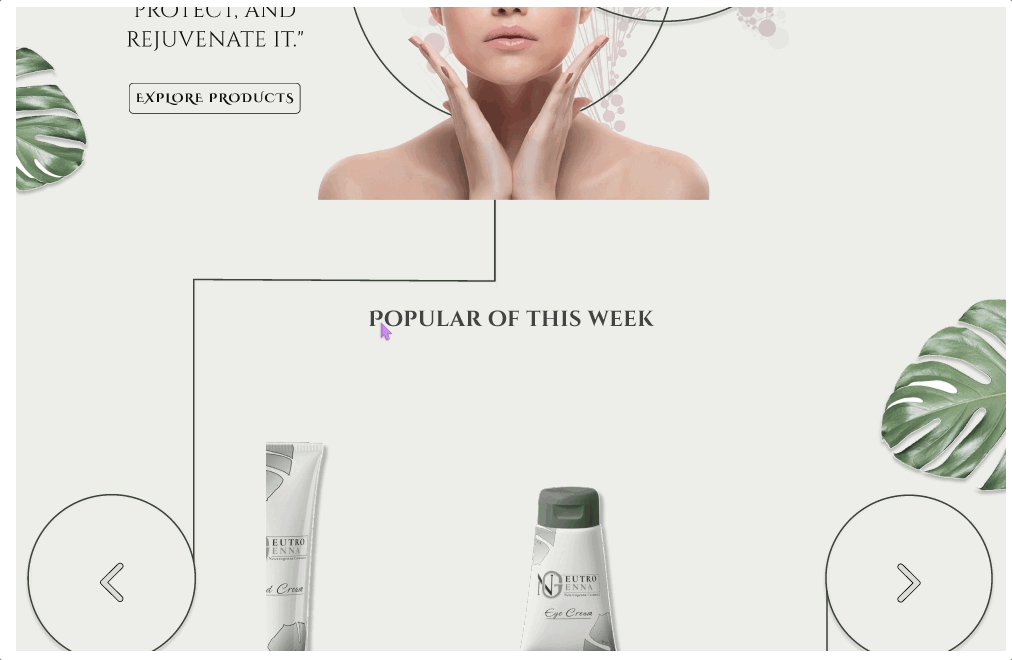
Trending products

Every user can readily observe the prominently displayed trending products on the homepage, which serves as an influential focal point for shaping their preferences and sparking interest in the latest trends.
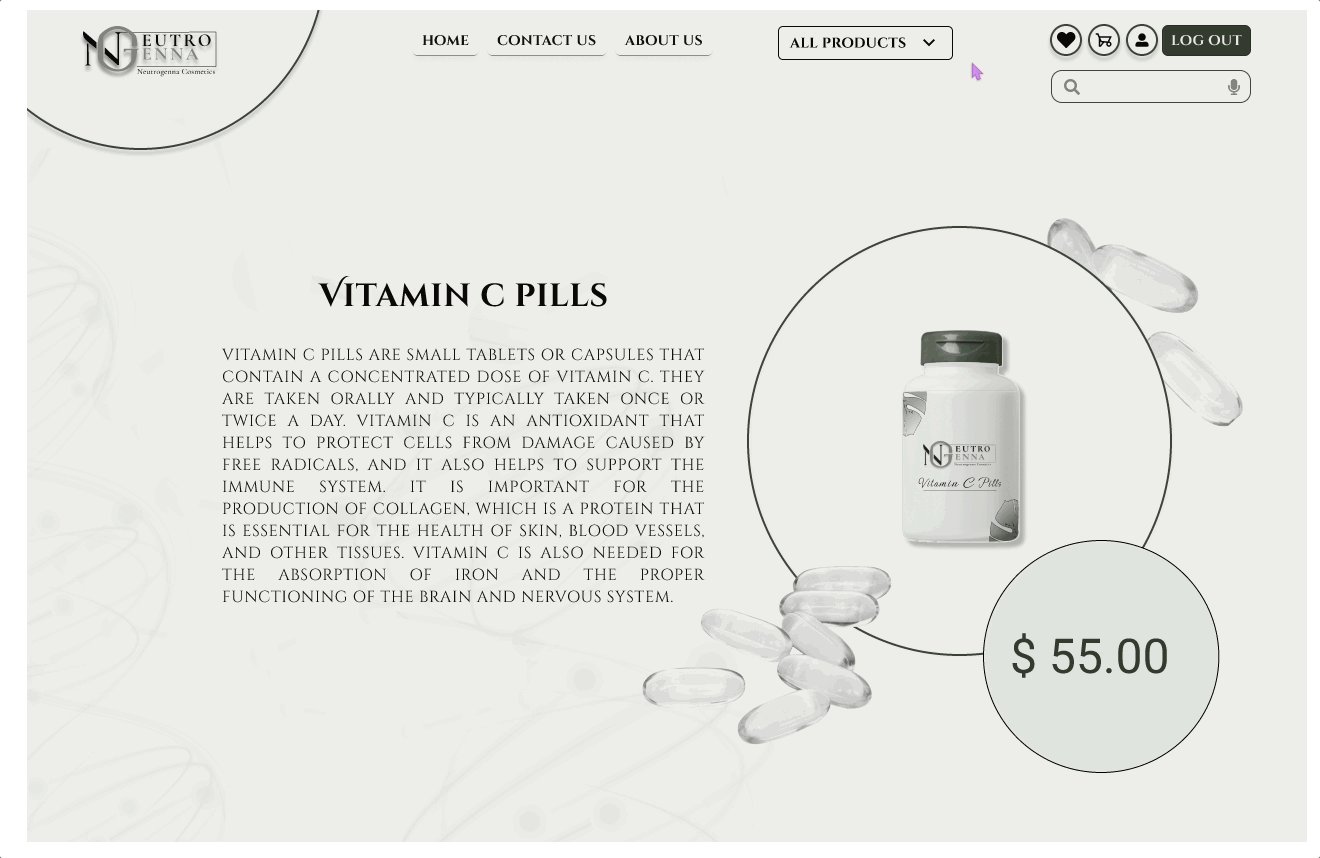
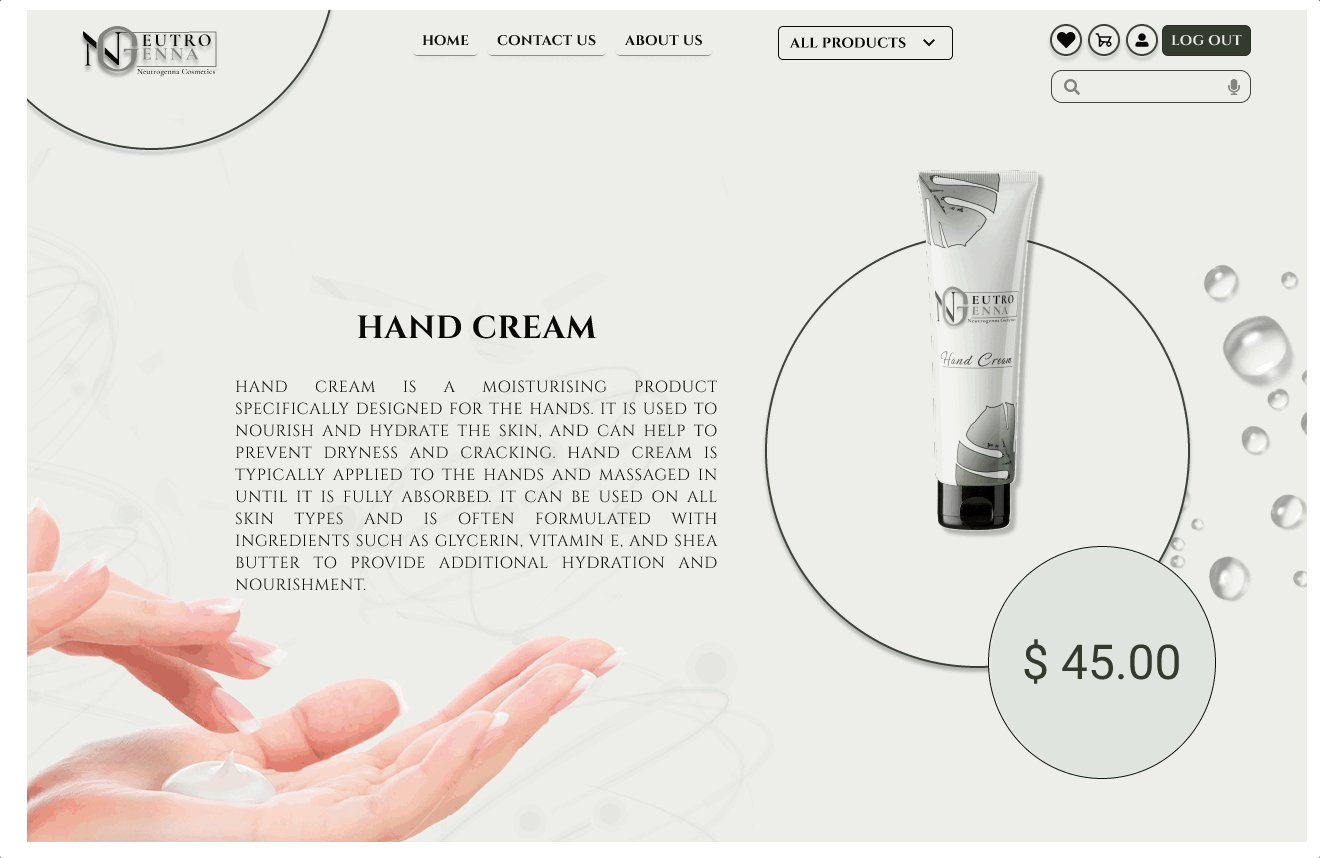
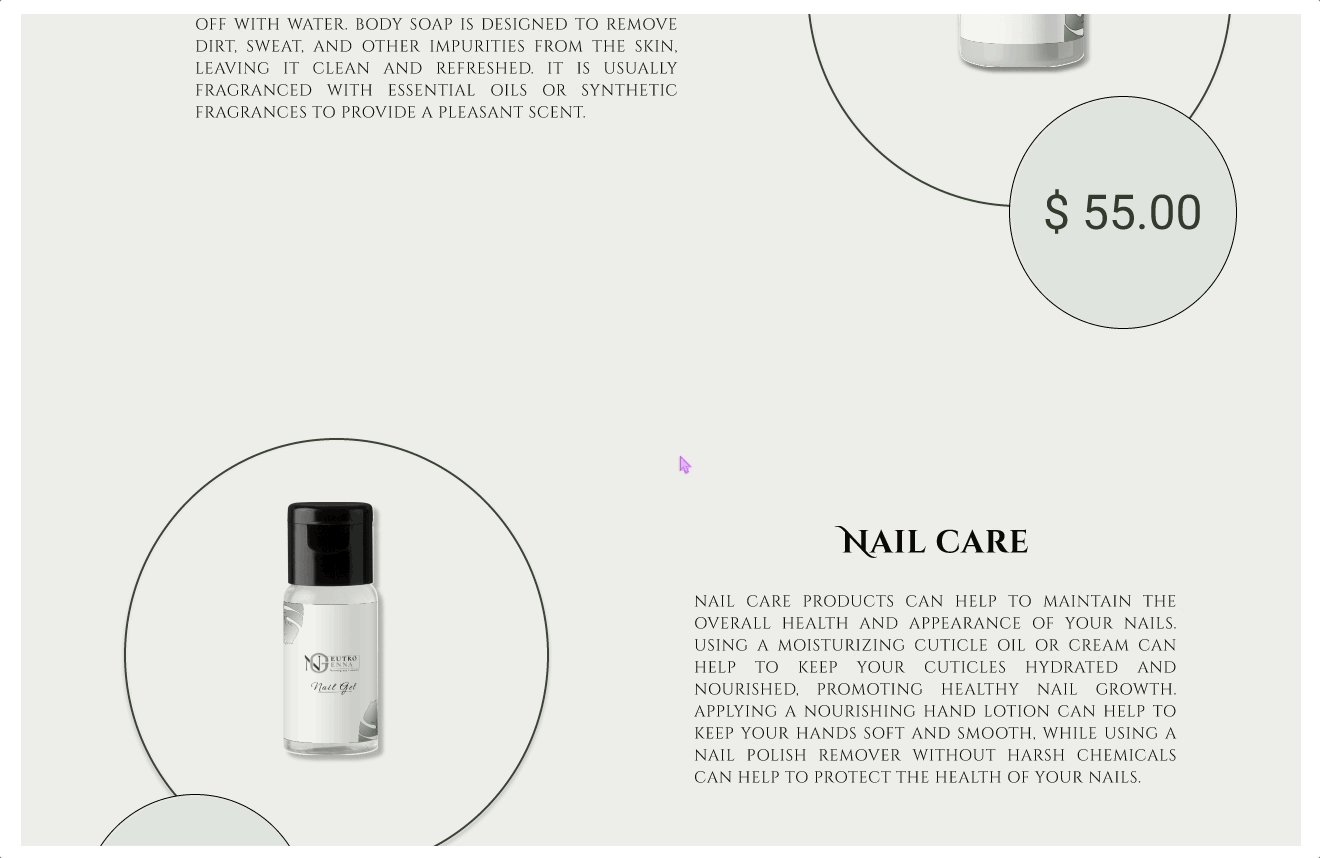
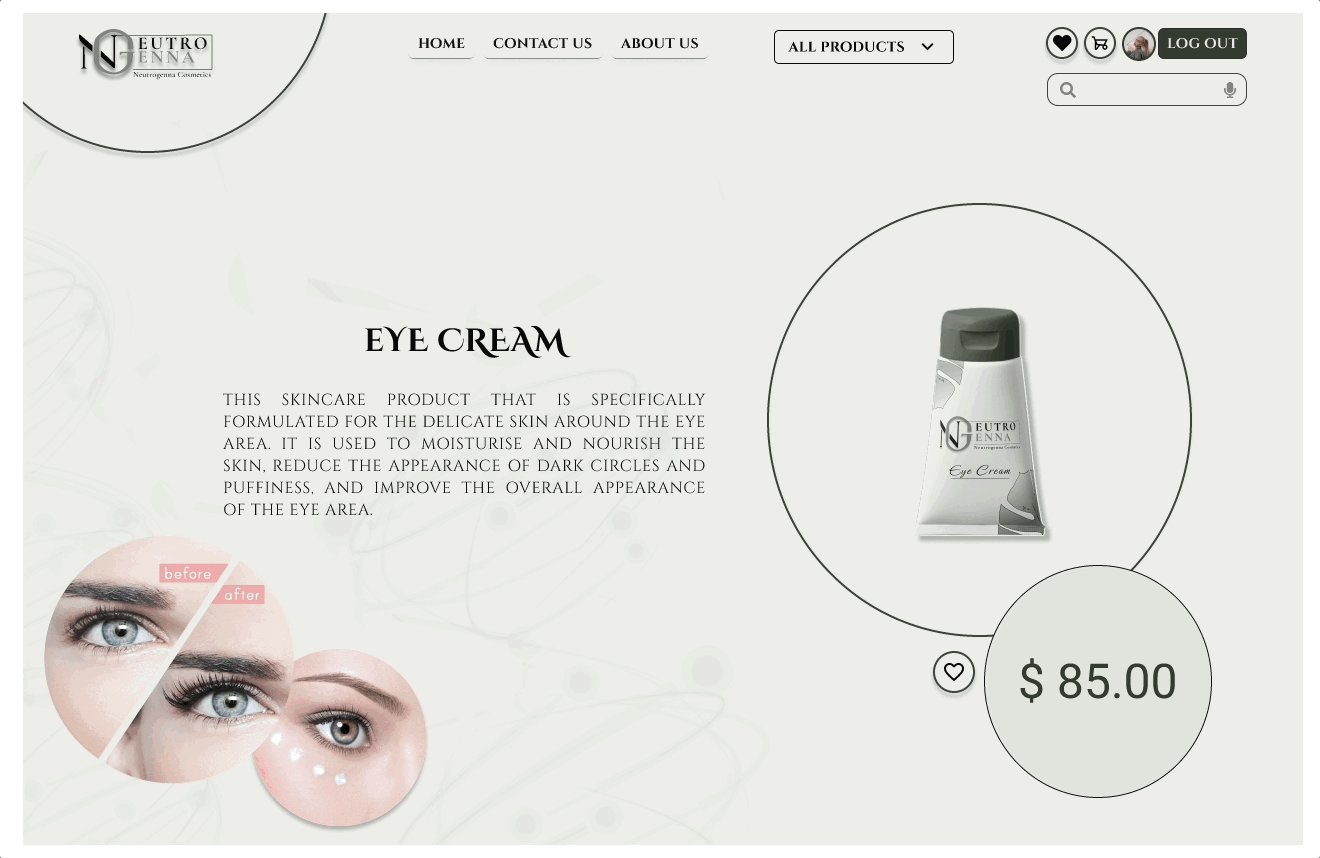
Accurate description of the products


A minimalist design, coupled with essential ingredient information, goes a long way in ensuring users are well-informed while avoiding the overwhelm of a cluttered interface.
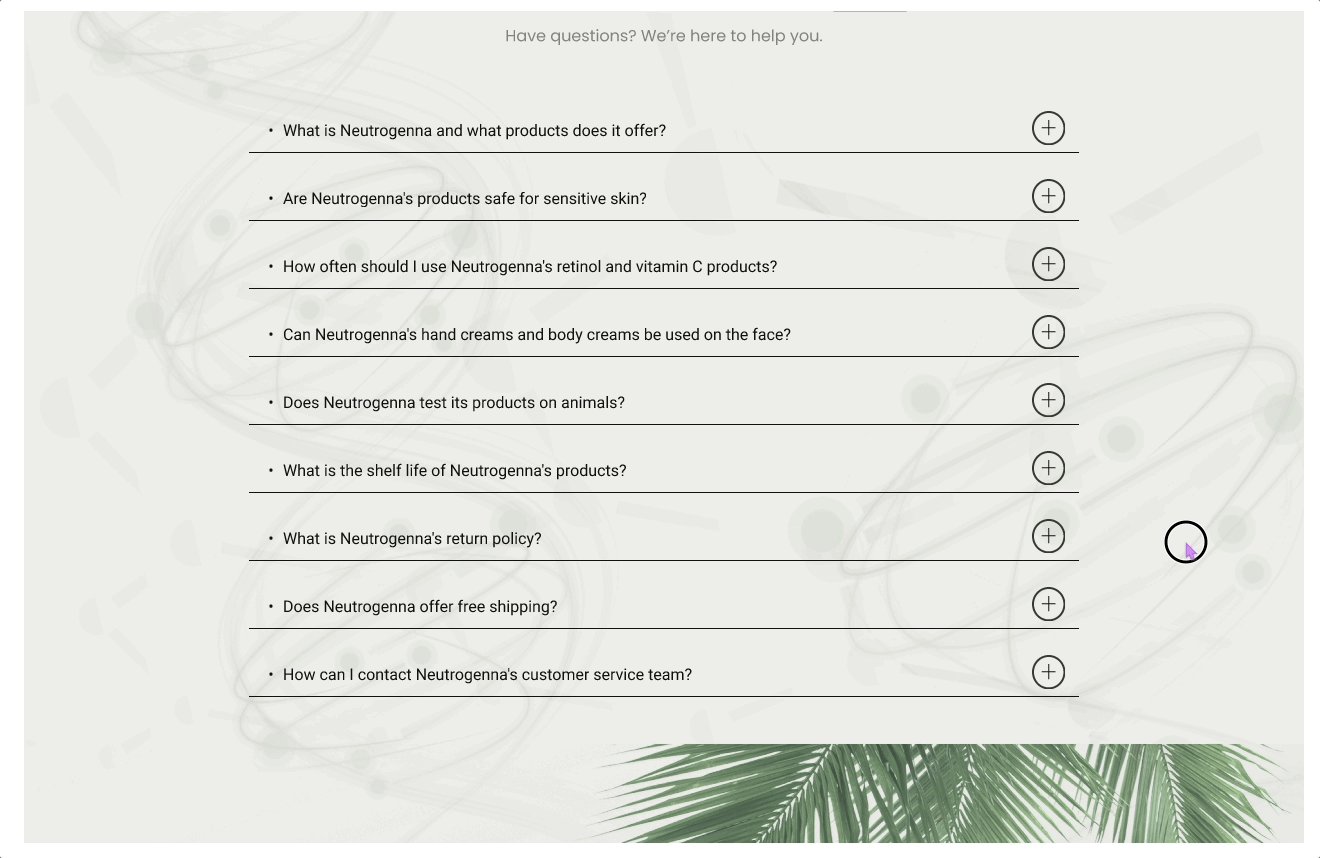
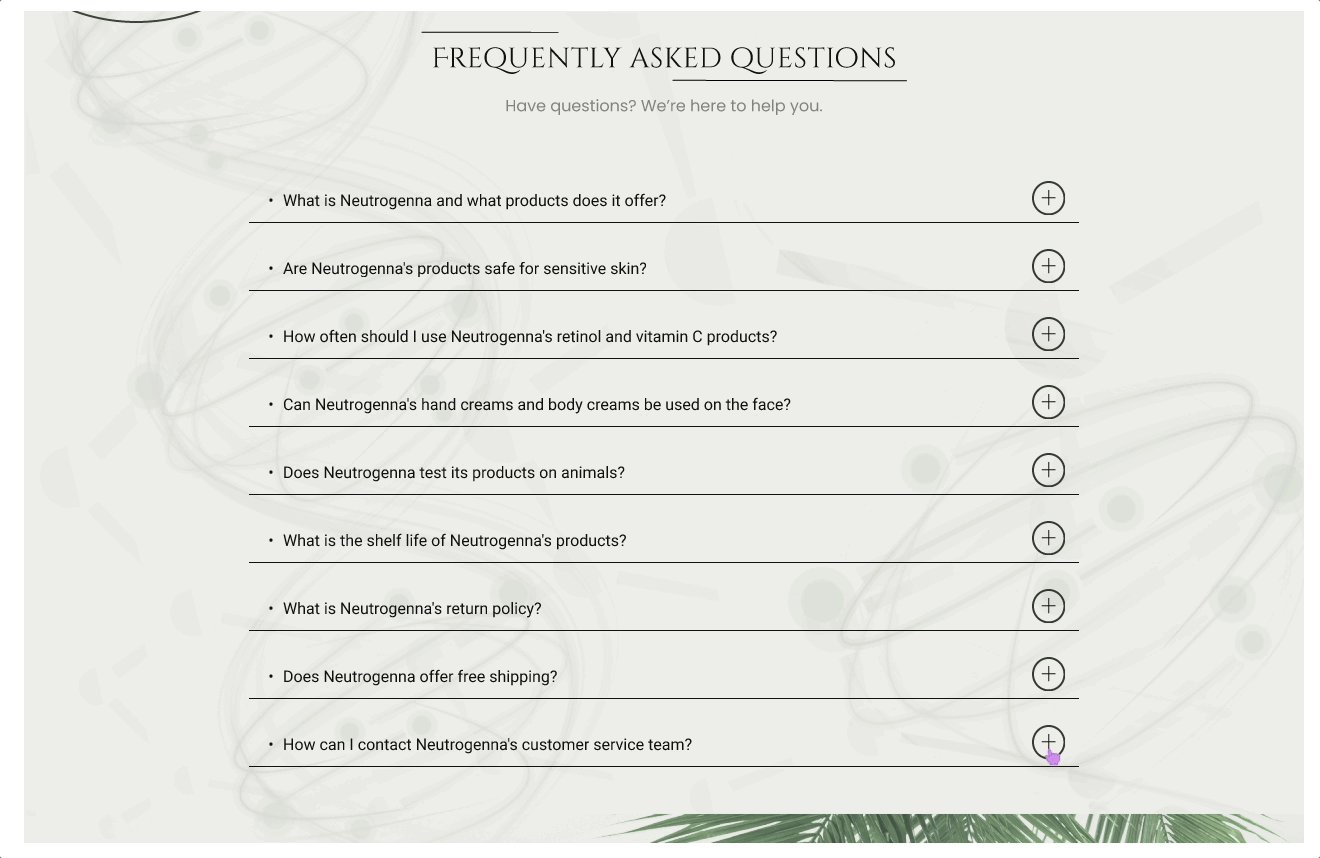
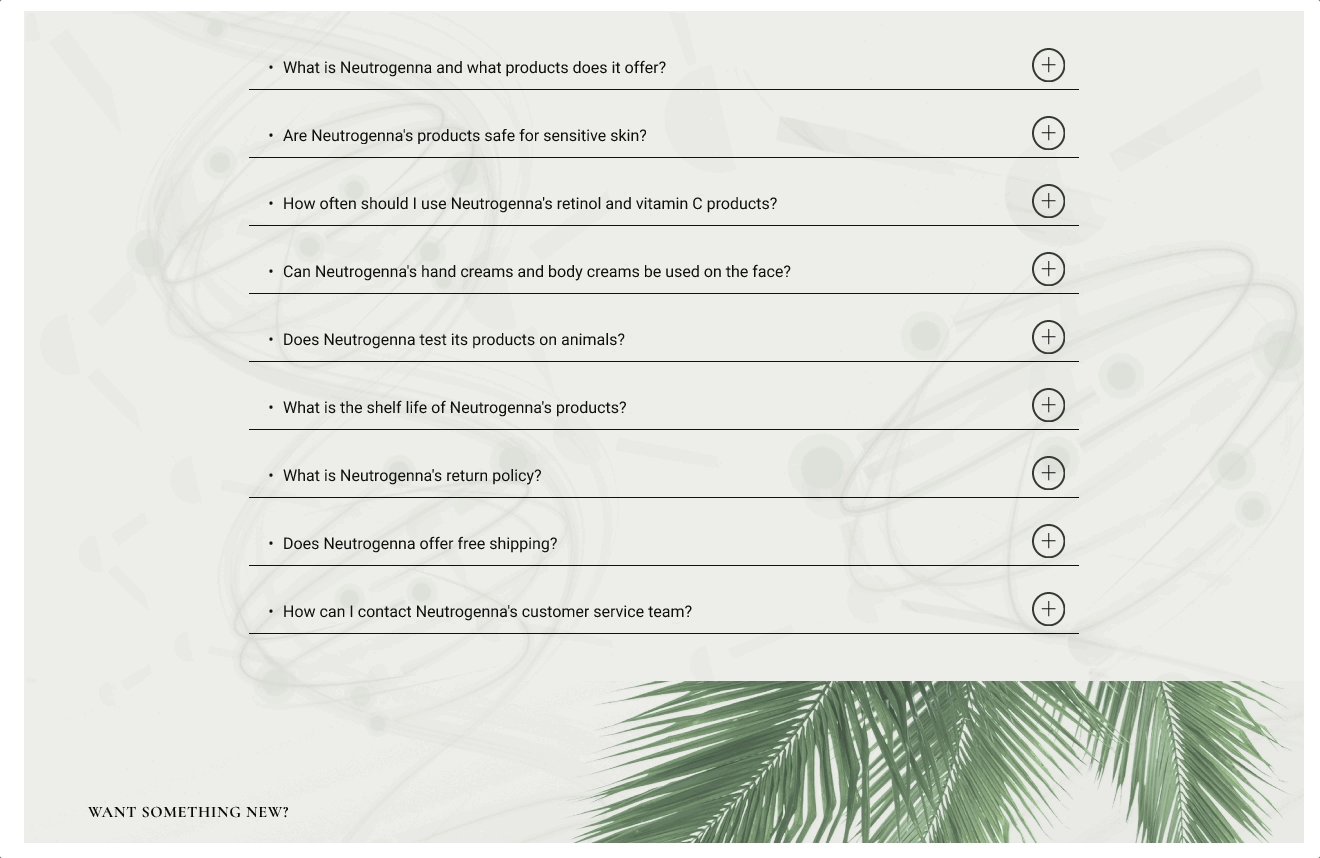
Frequently asked Questions

At any given point, users can effortlessly access the "Frequently Asked Questions" section by simply clicking on the question mark icon, ensuring quick and convenient answers to their inquiries.
The Final Screens
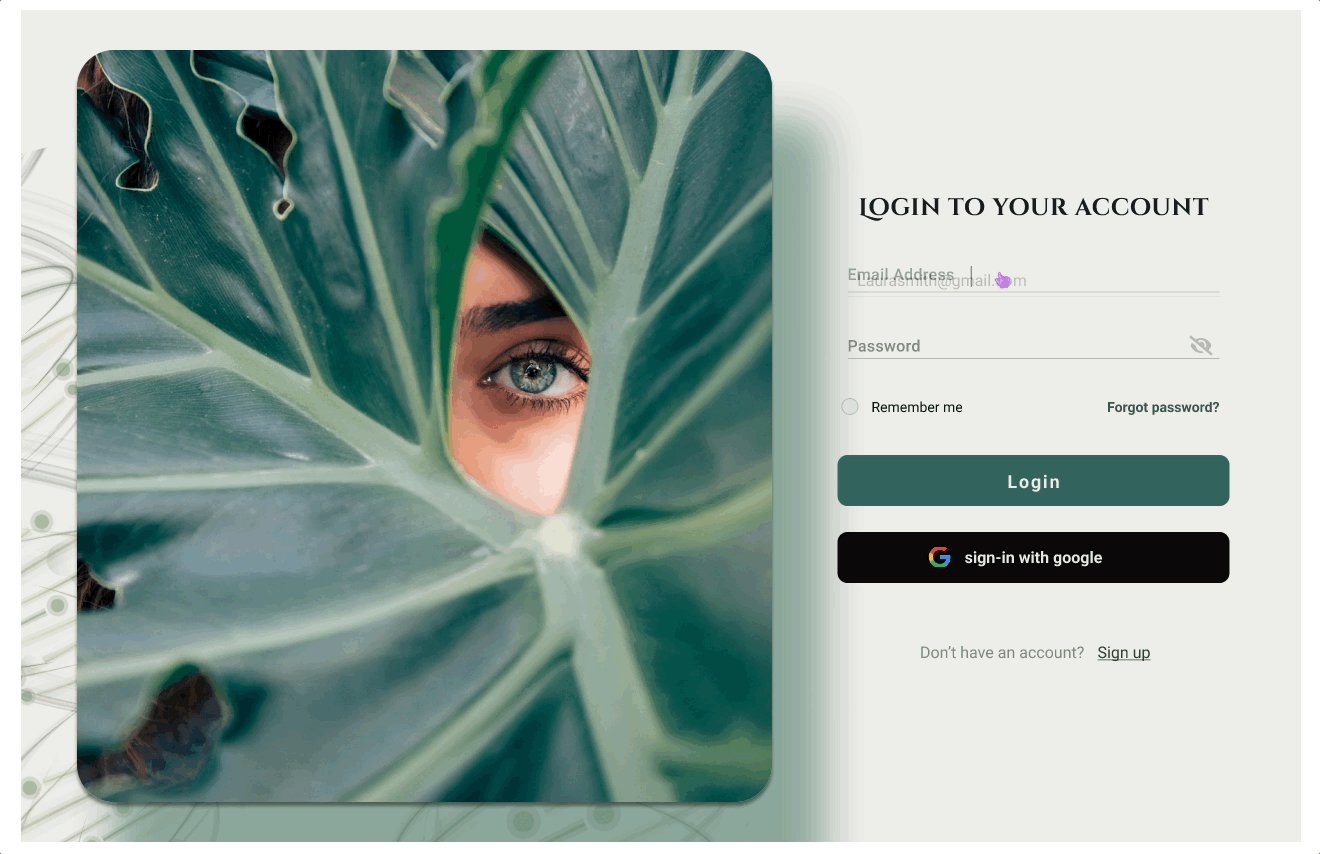
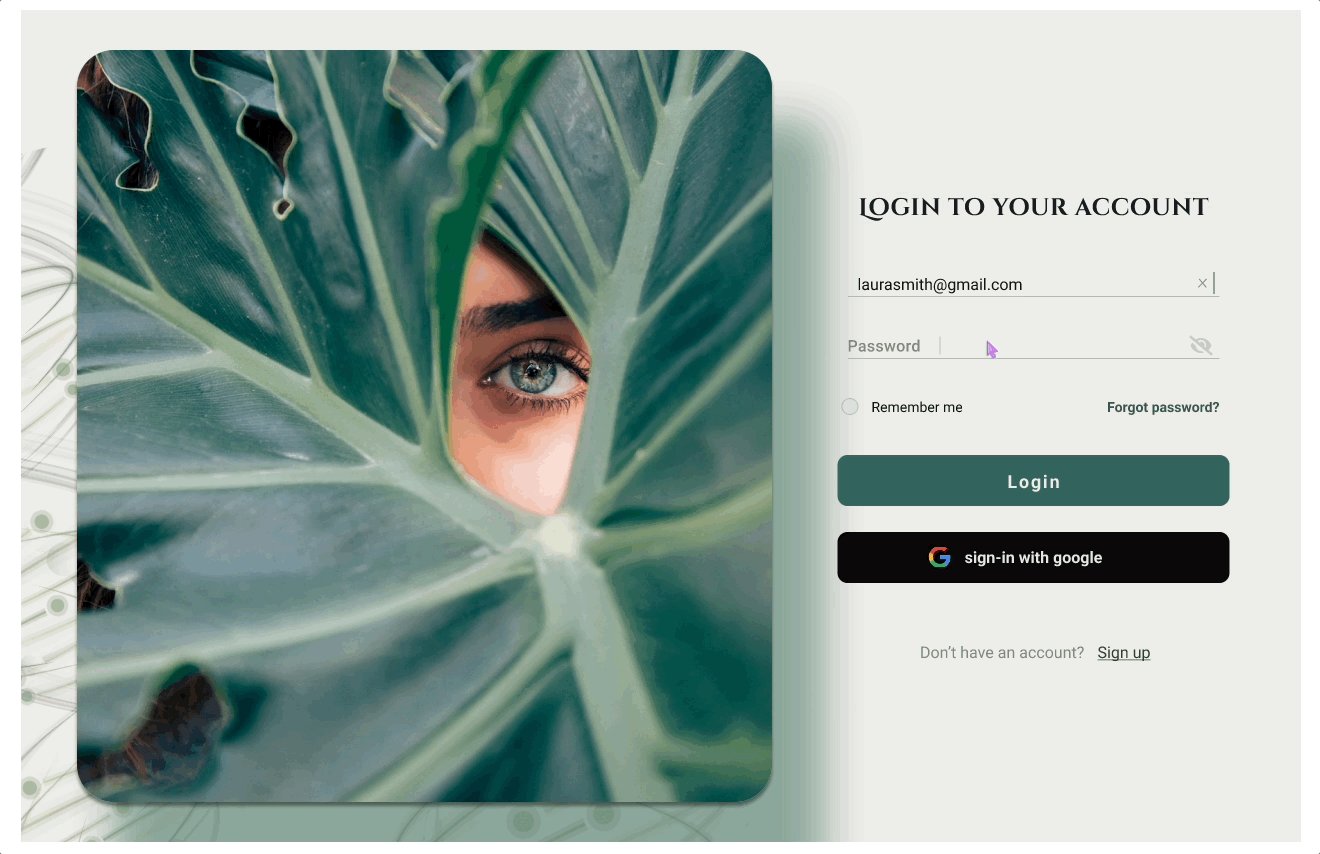
Login

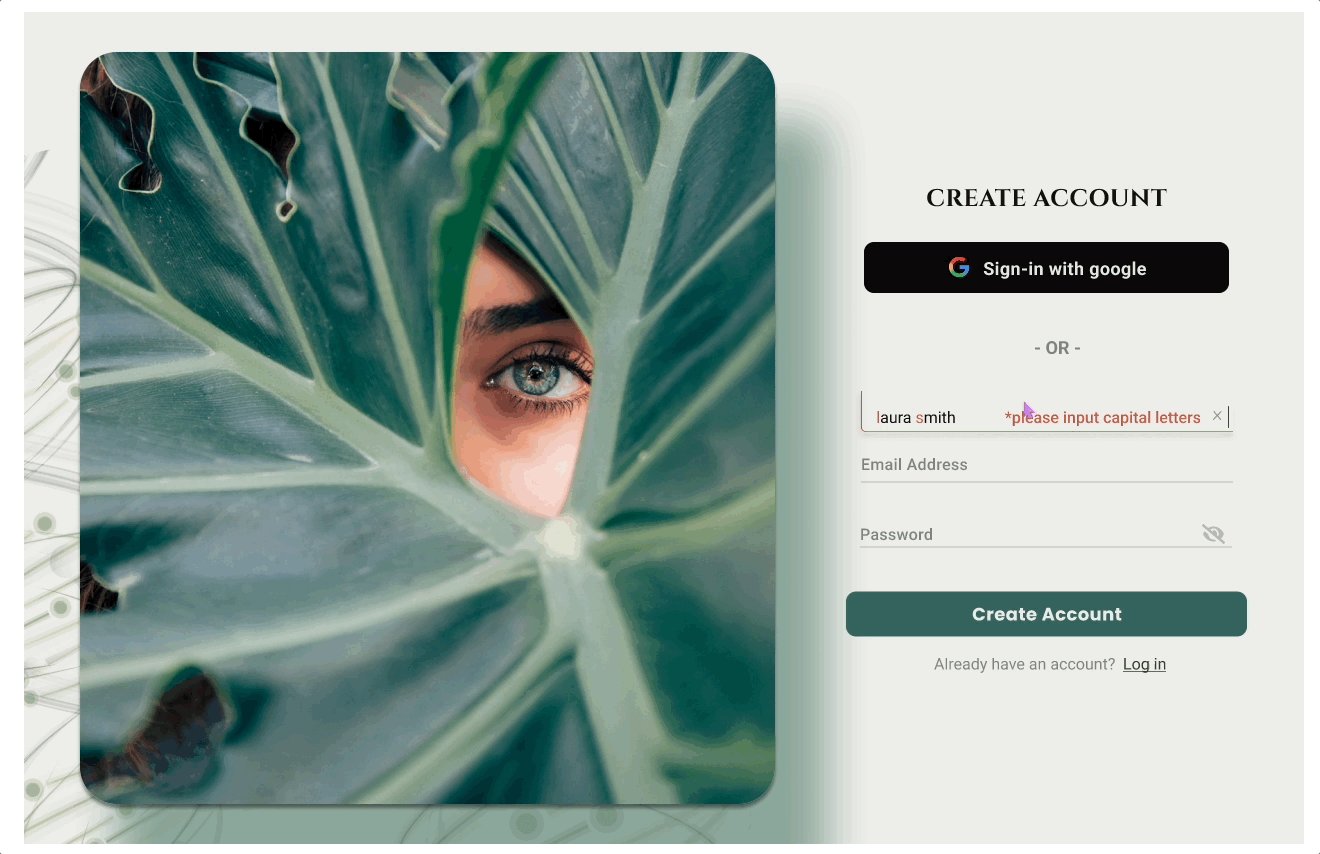
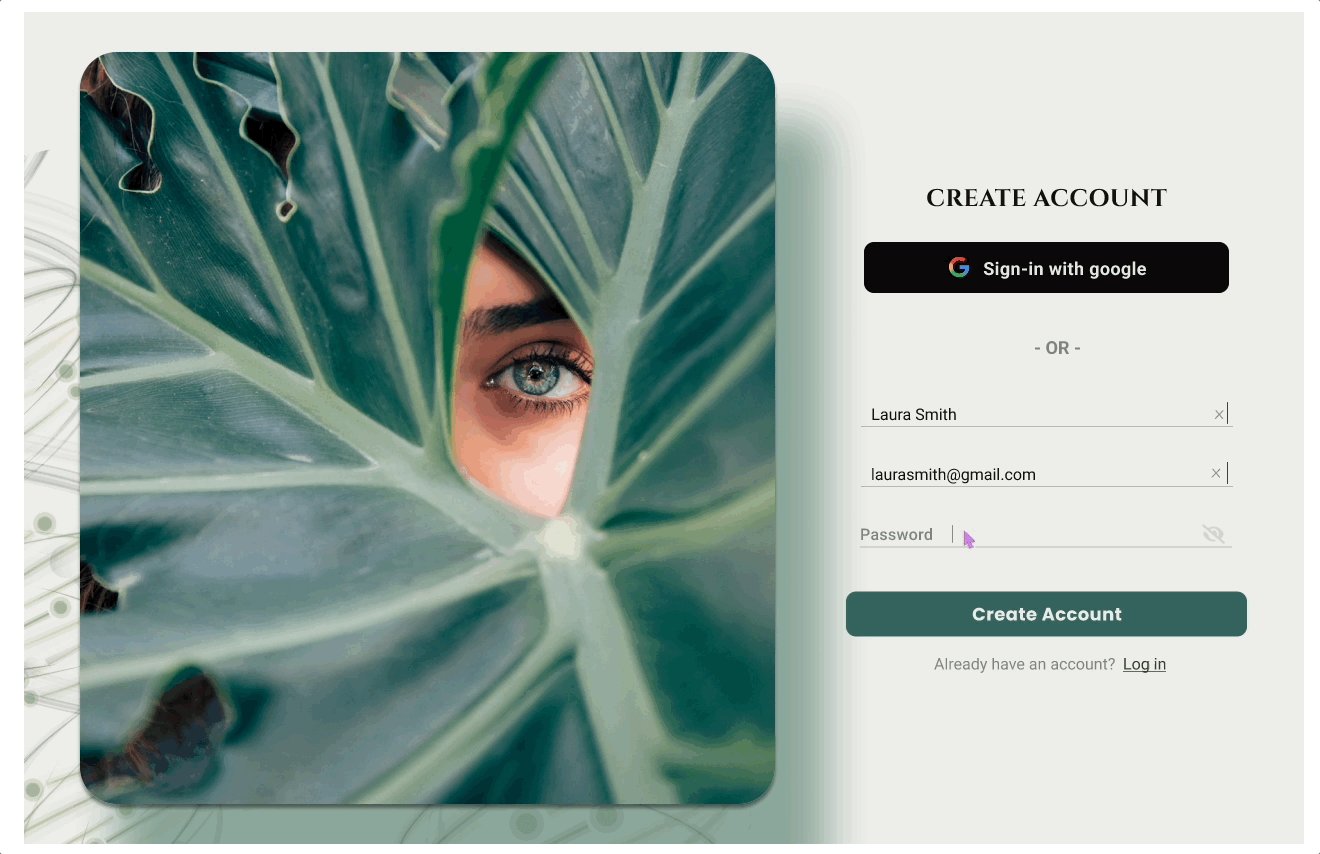
Register

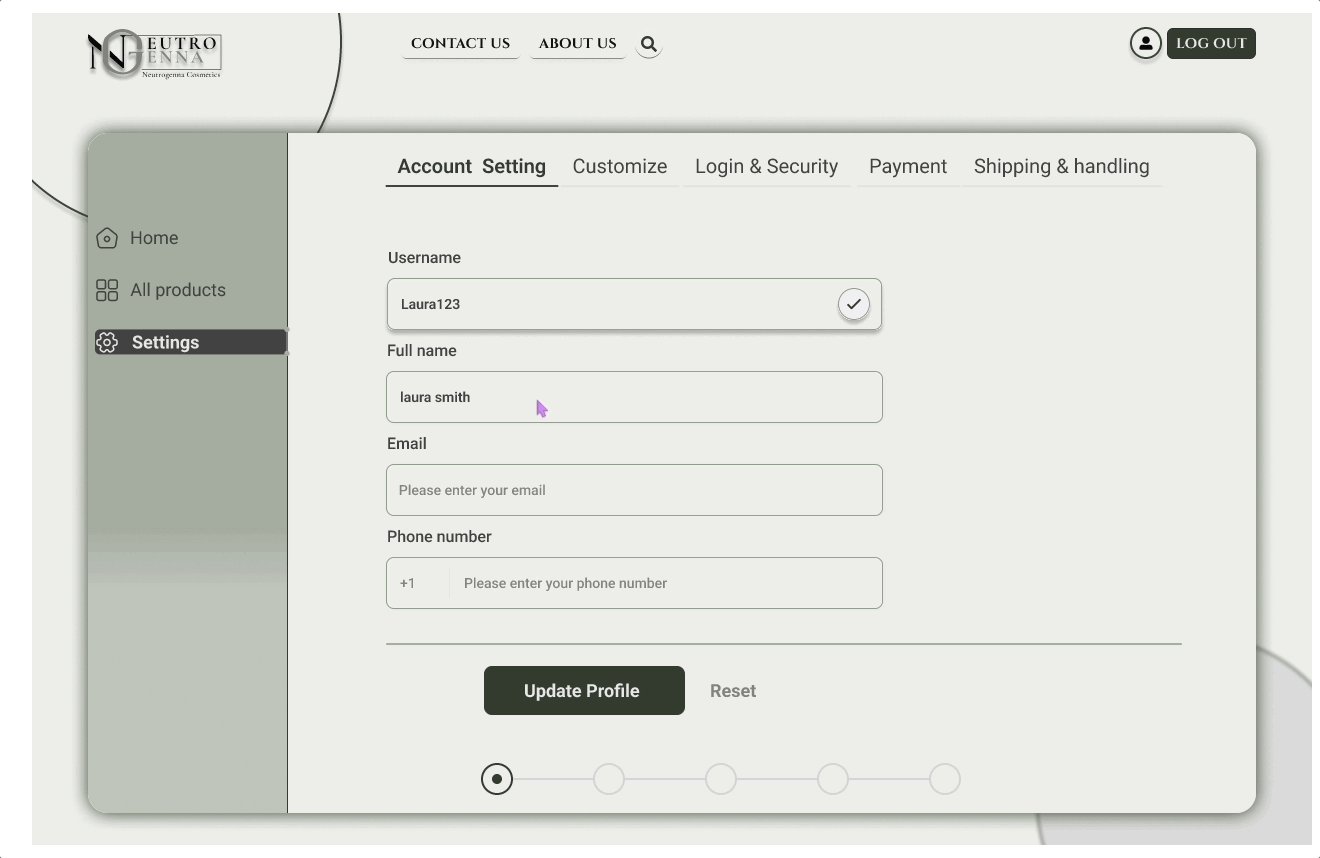
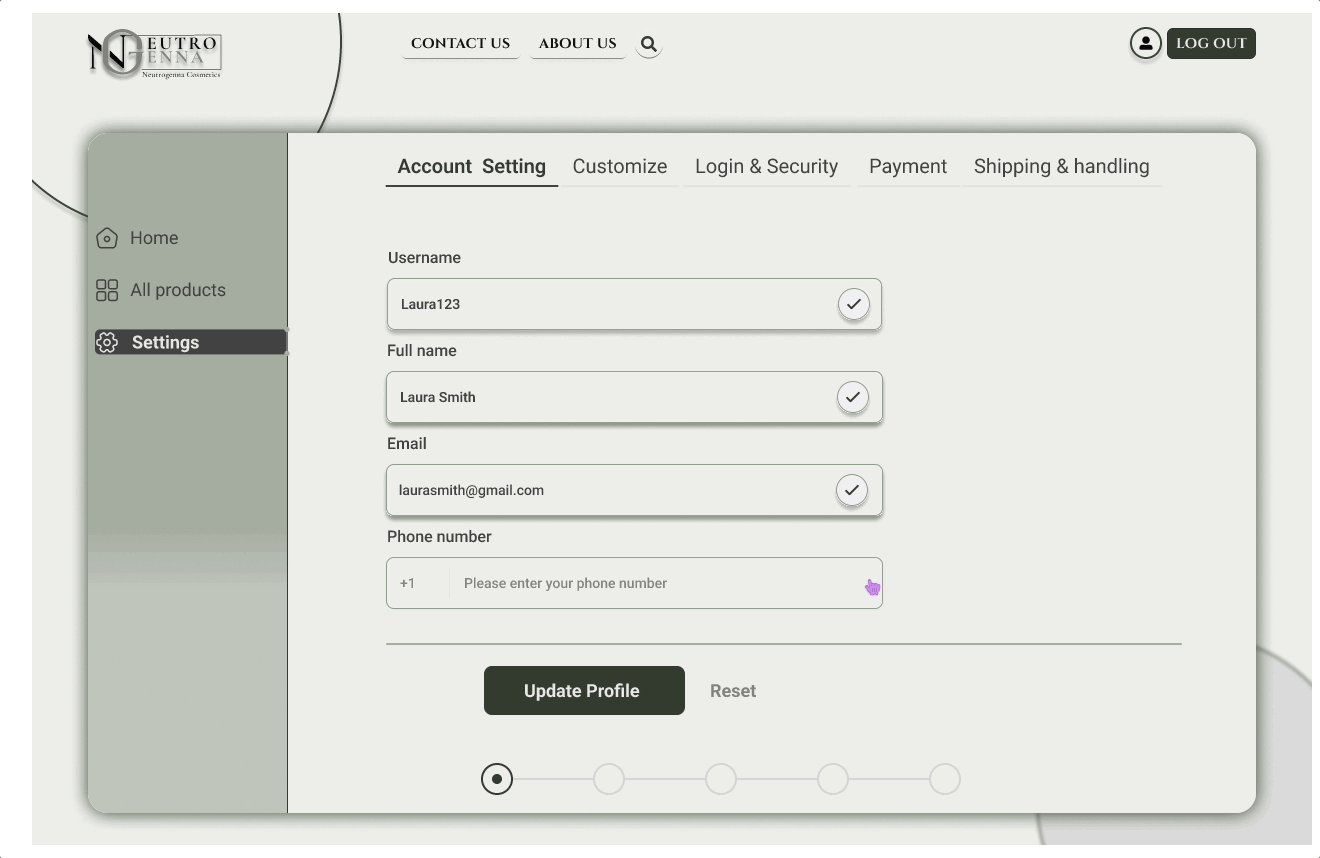
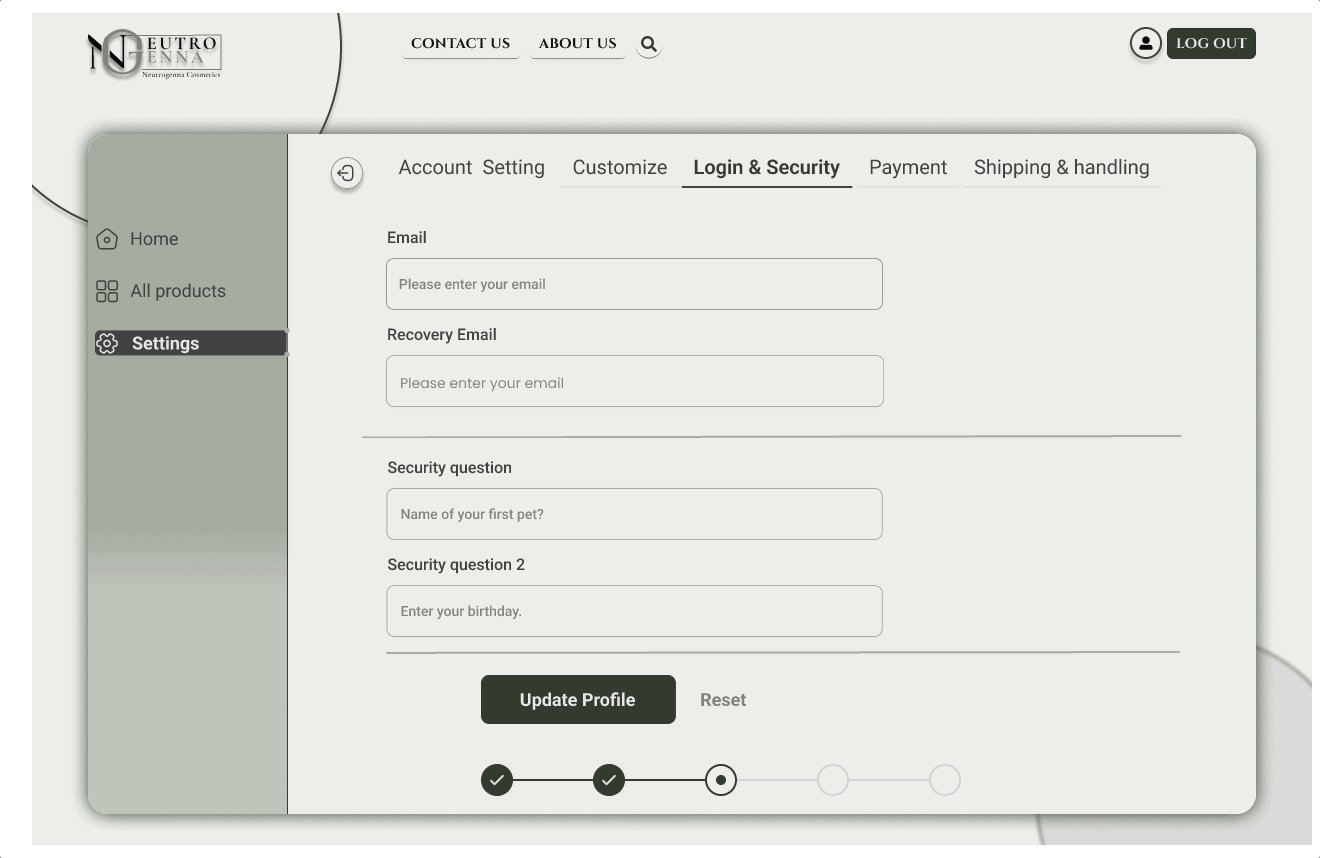
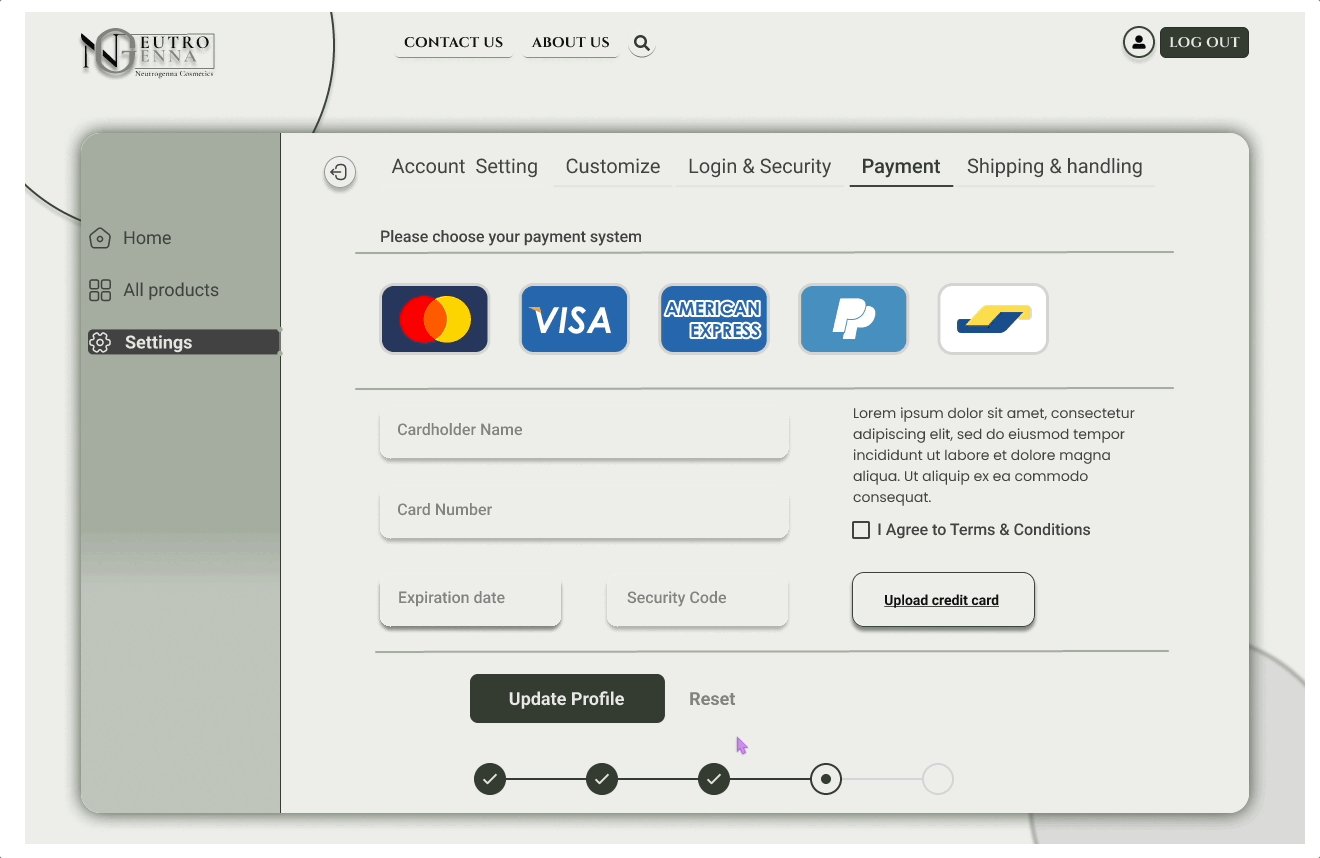
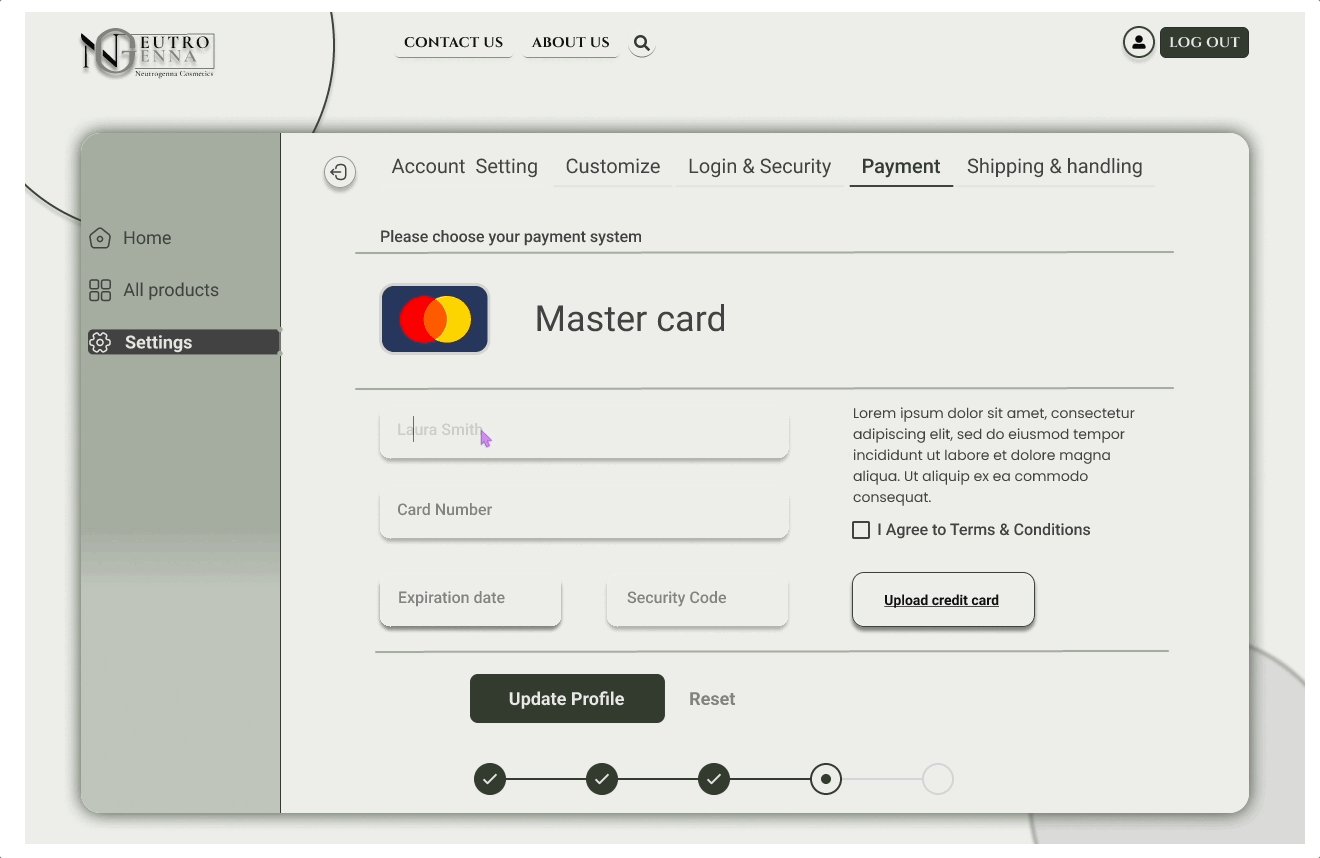
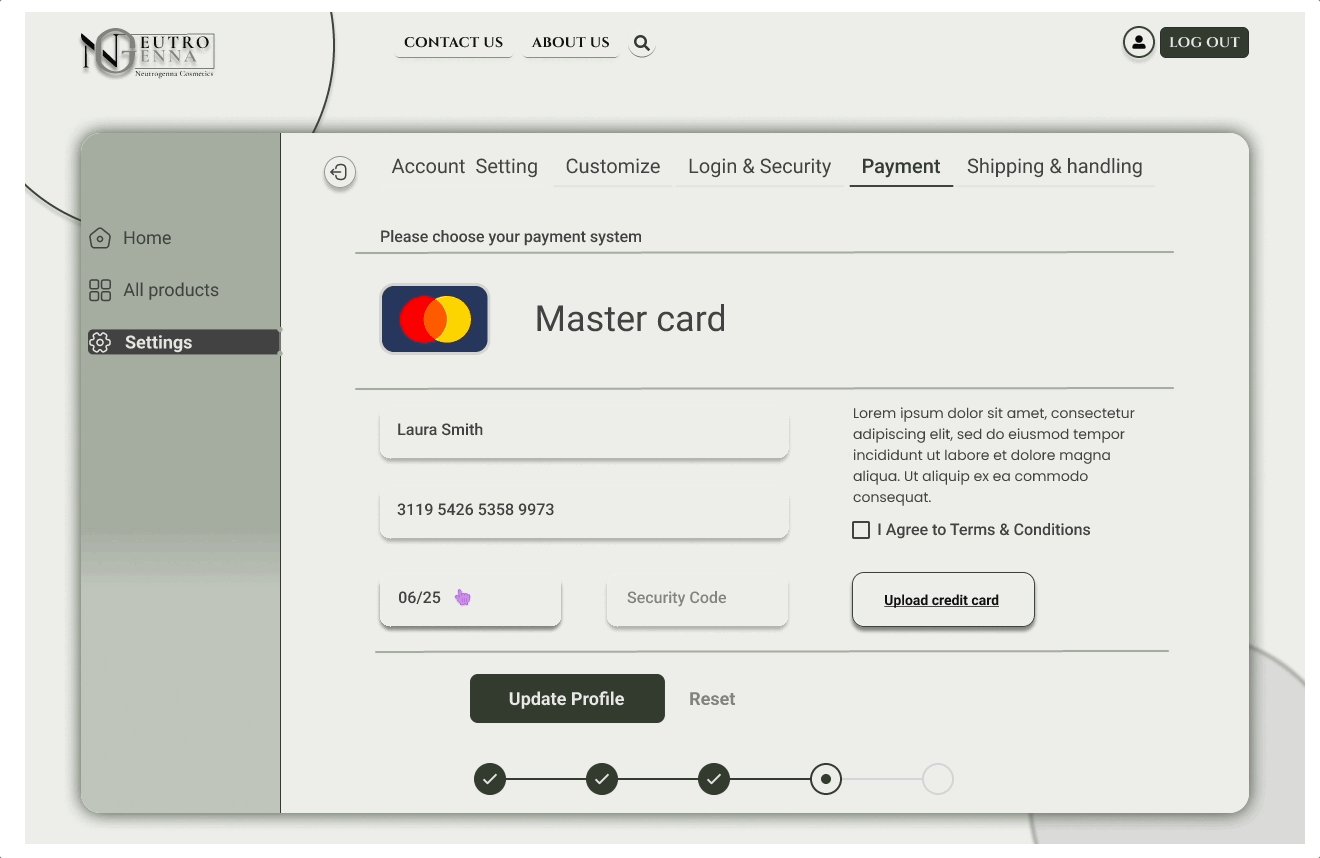
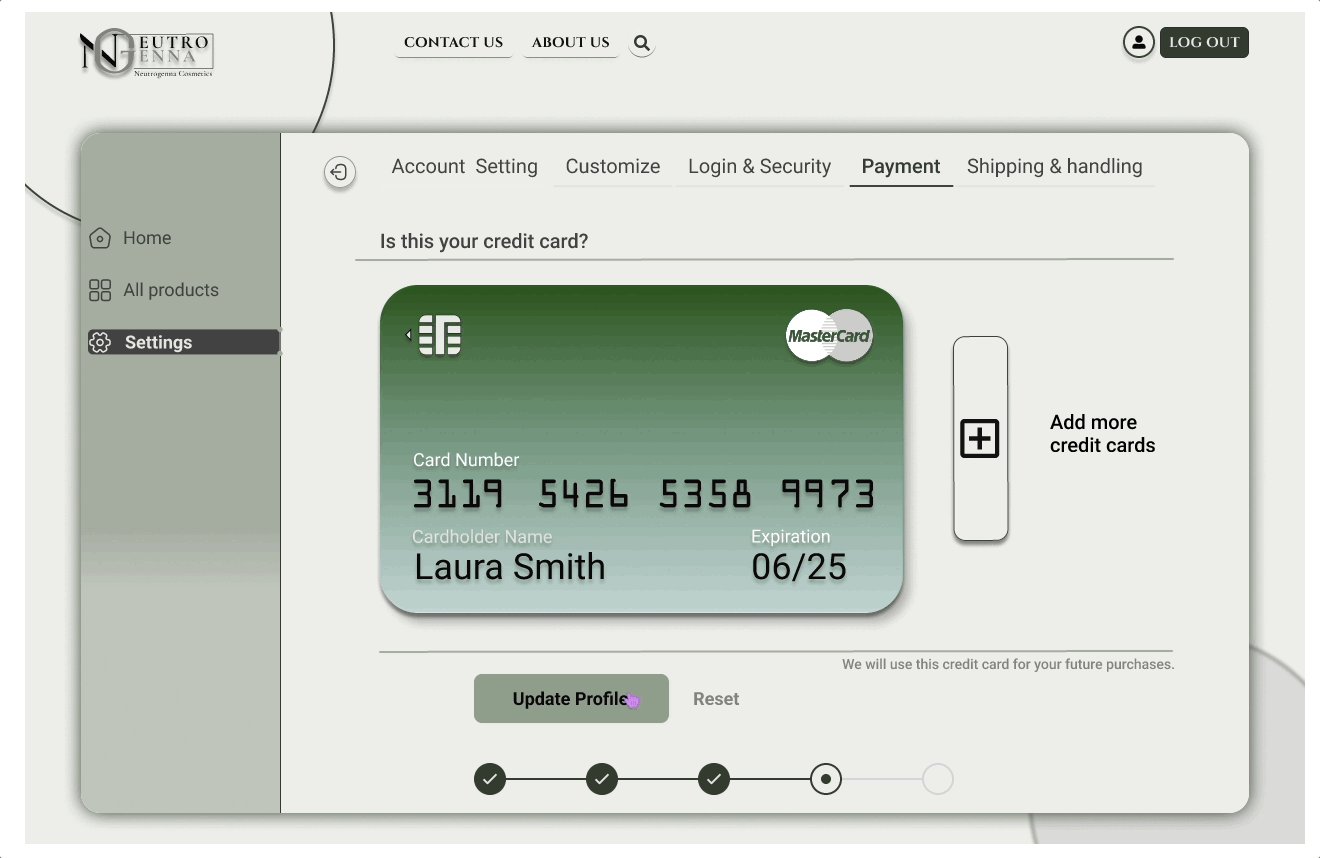
Profile Adjustment


By enhancing their profile, users elevate their engagement level, subsequently fine-tuning the algorithm's capabilities.
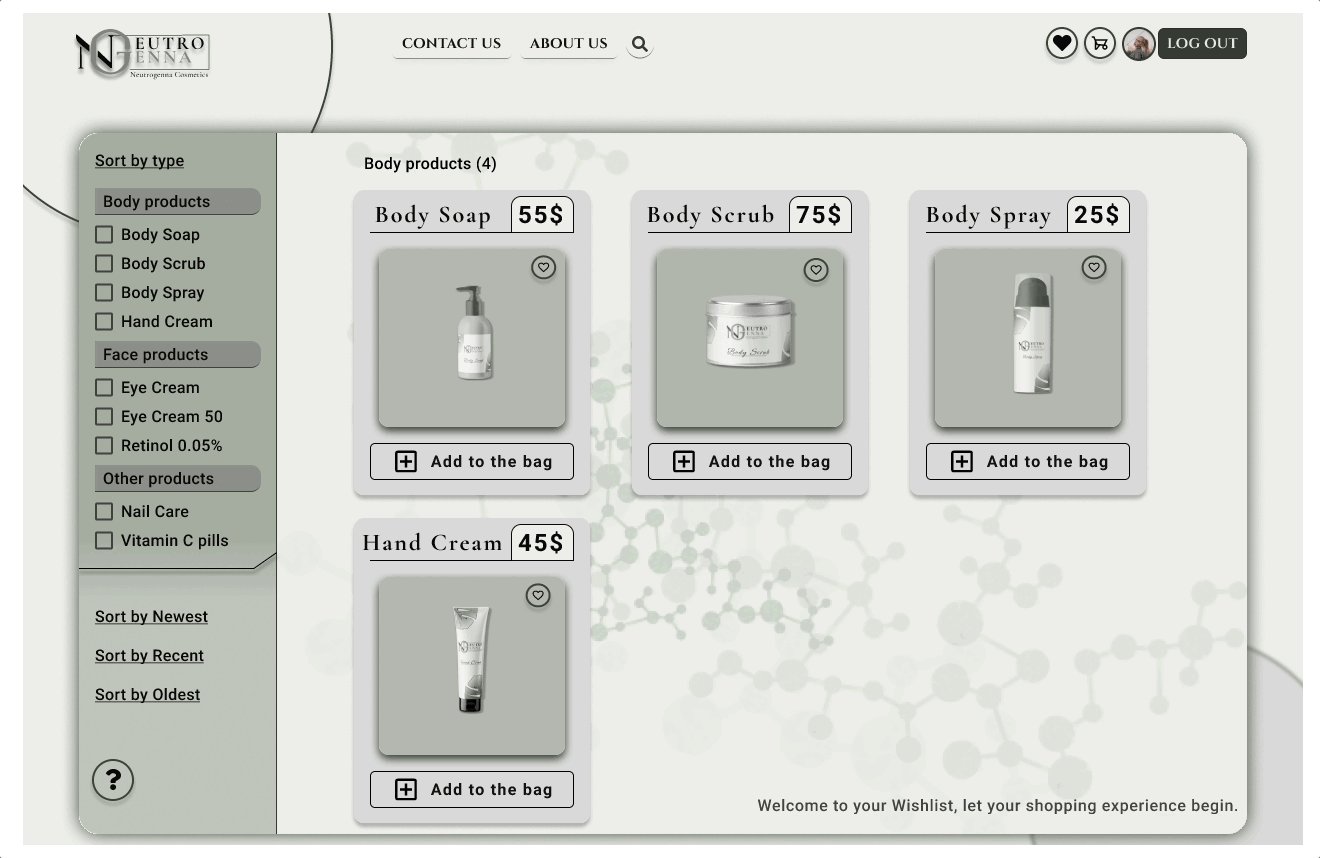
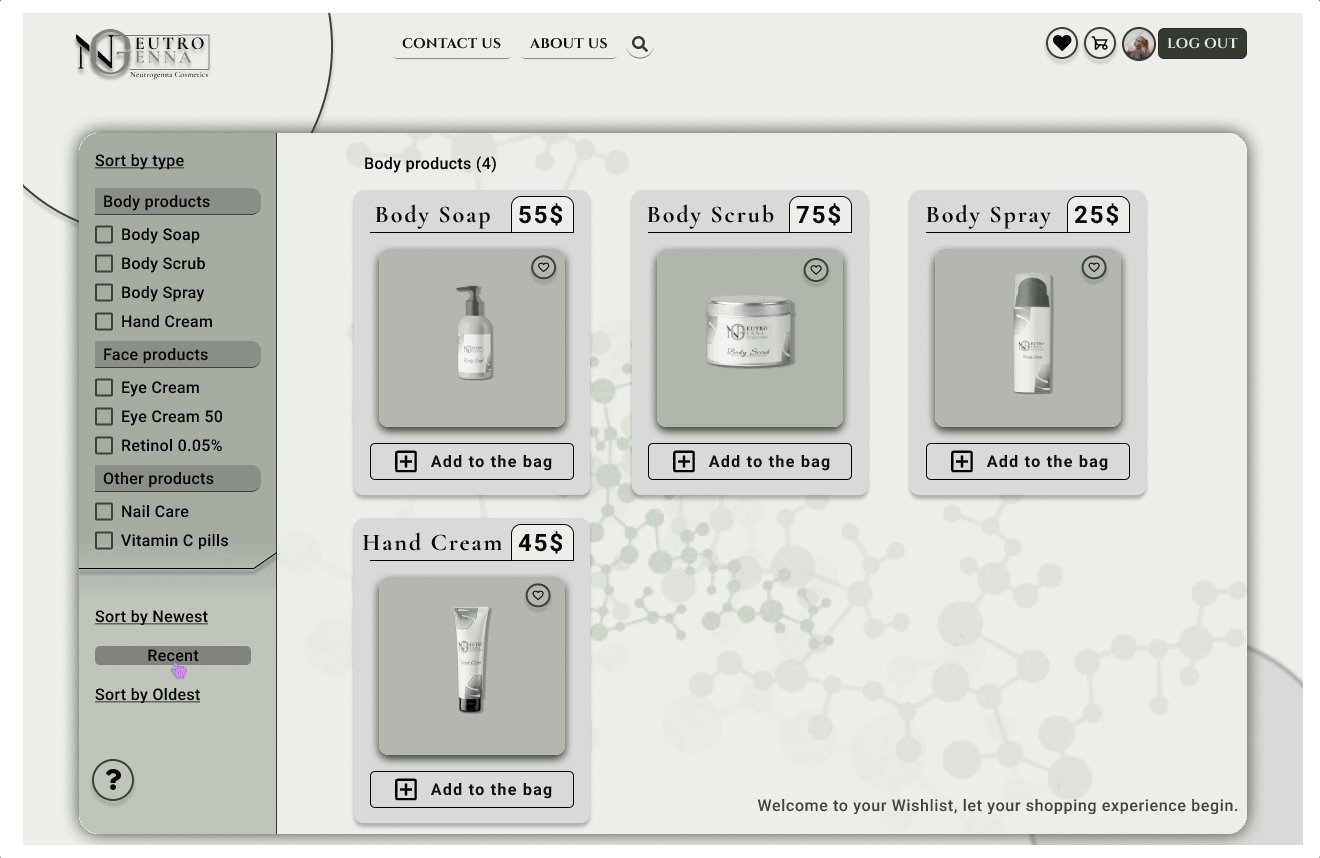
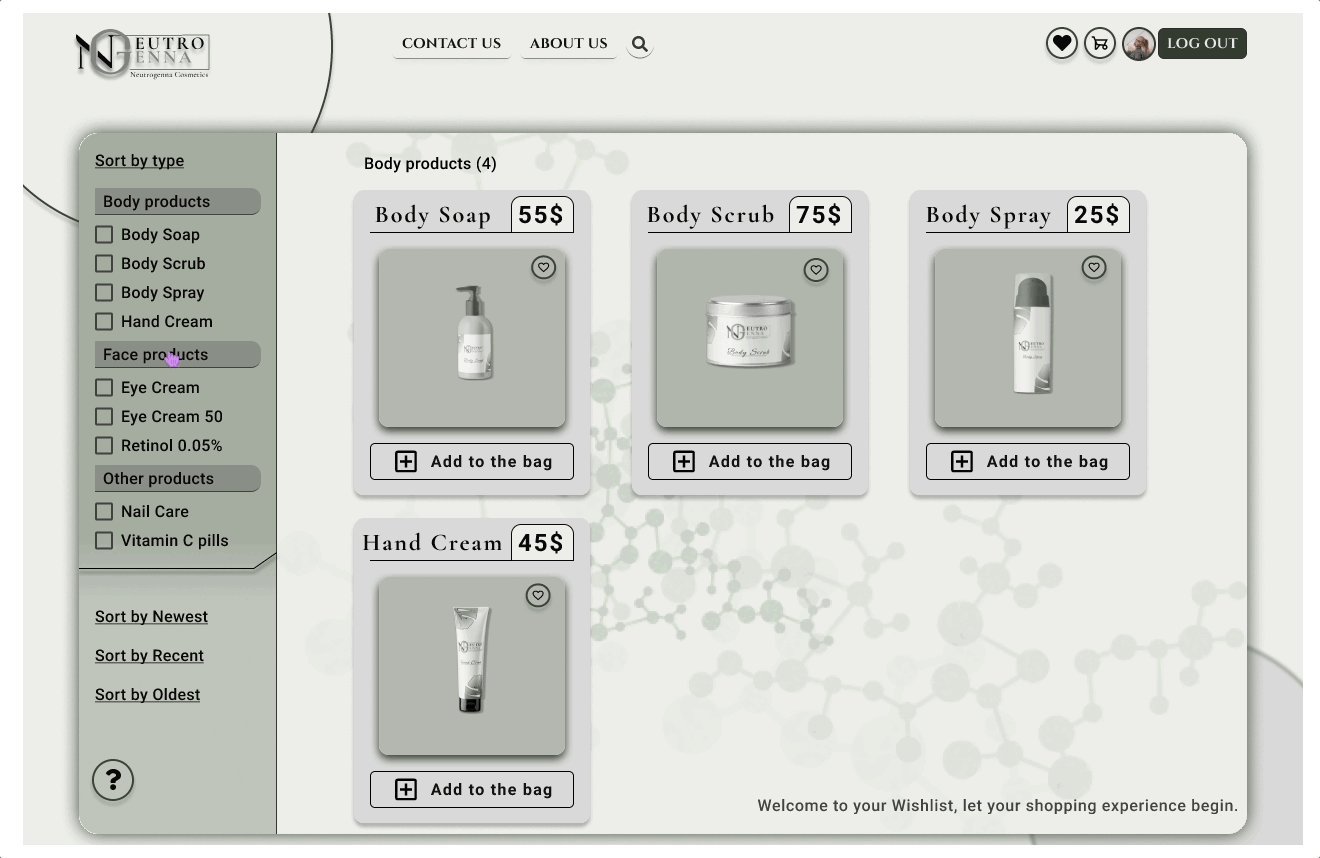
Filtering Options

The filtering option proves highly valuable, refining and expediting your search for a more precise and prompt outcome.
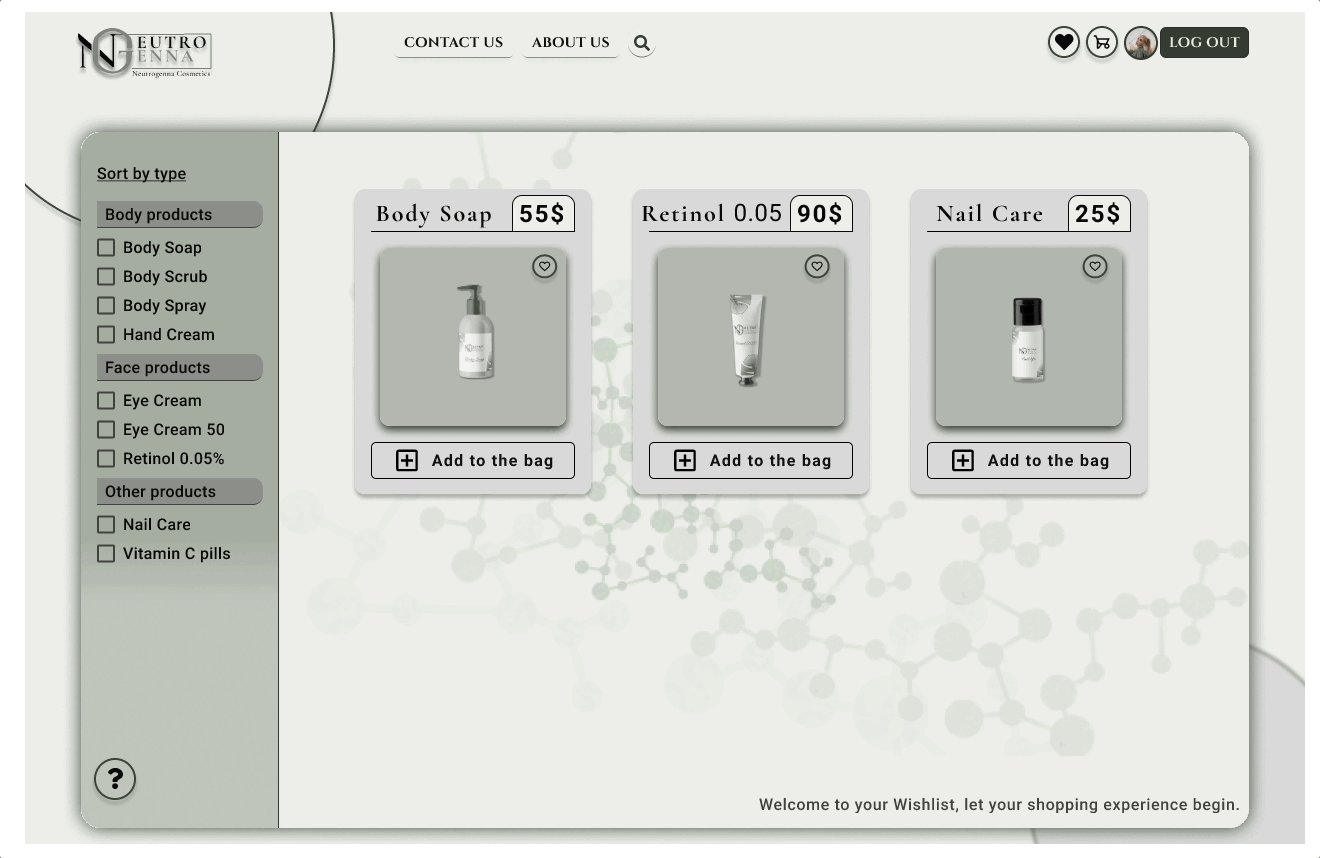
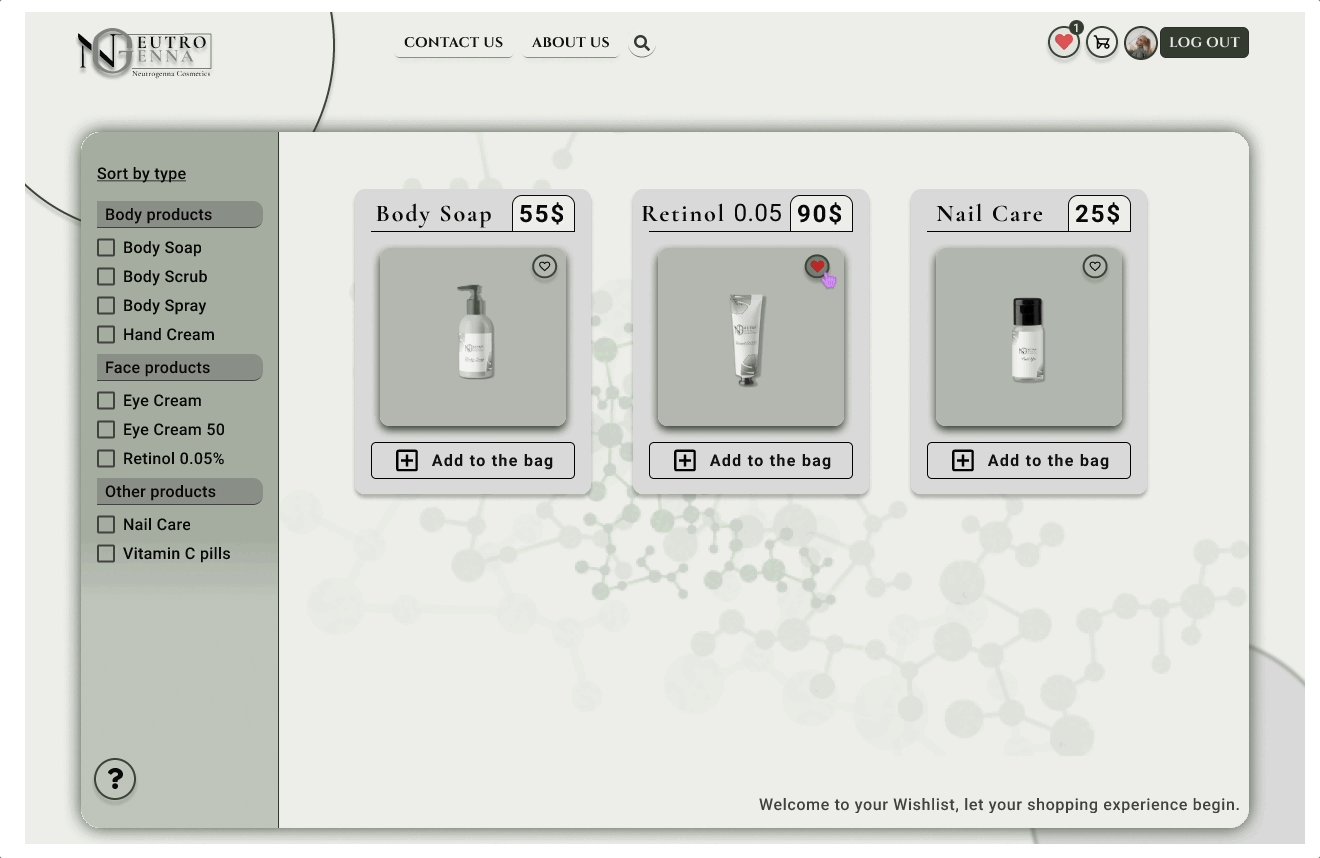
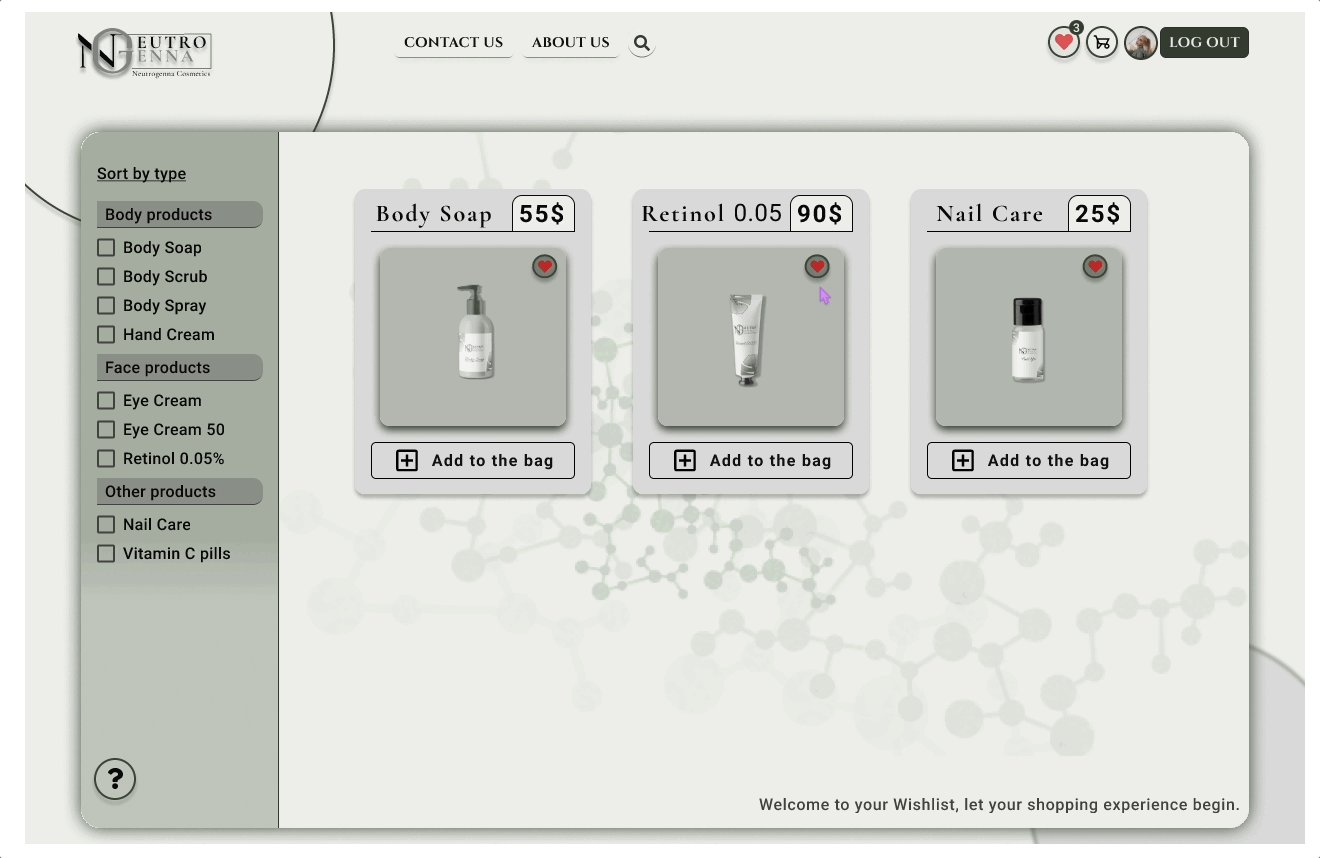
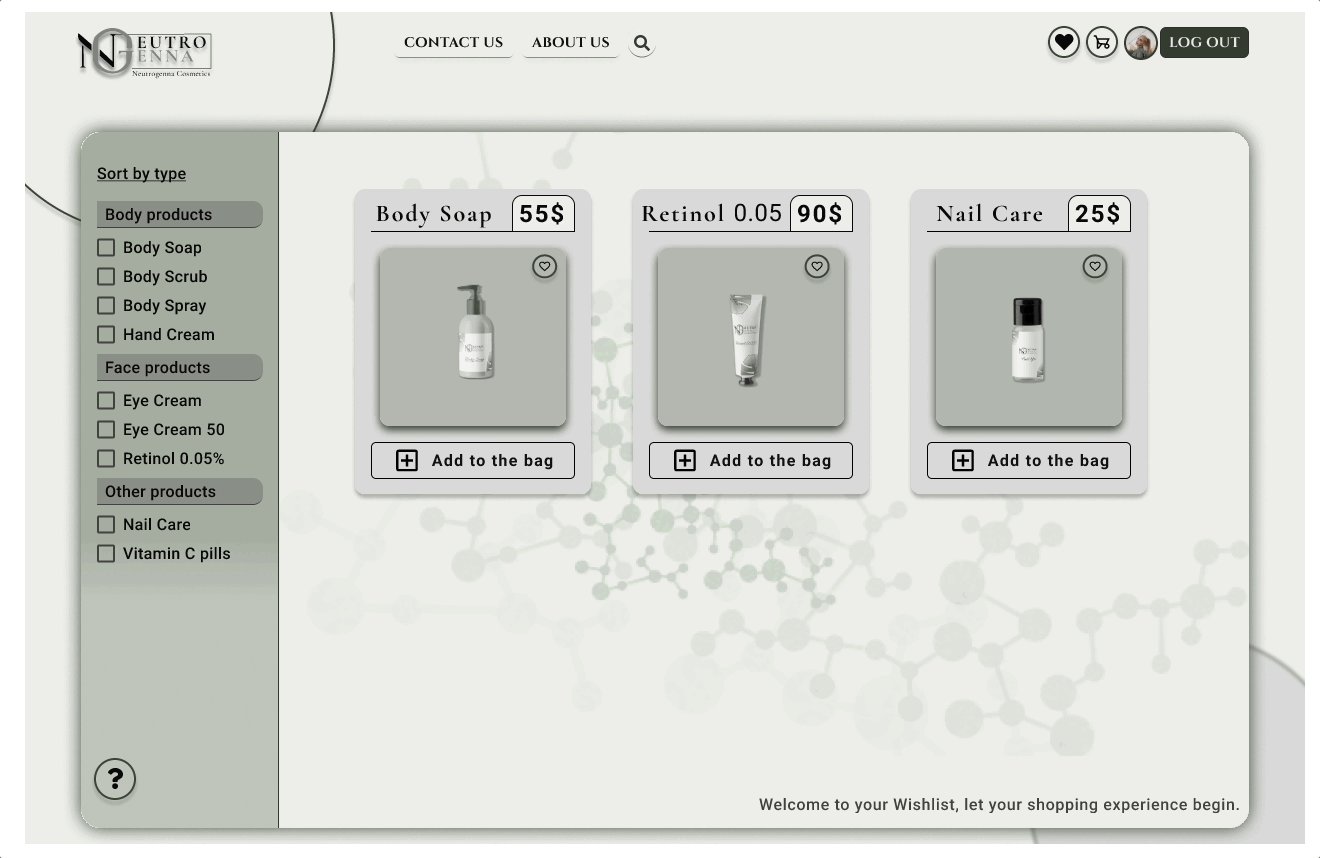
Wishlist / Liked Items

The wish-list is a convenient tool to save liked items during browsing, ensuring easy access for faster and streamlined purchases.
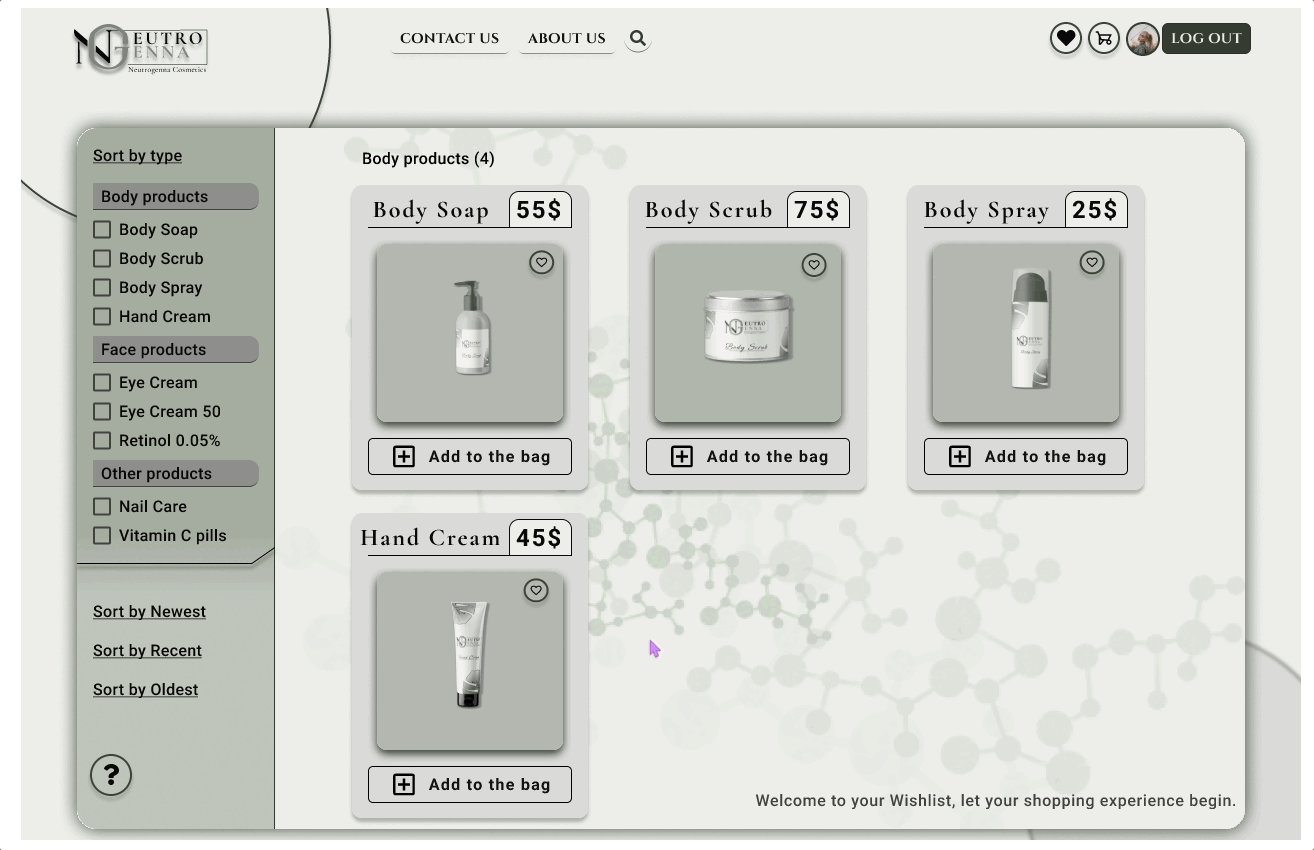
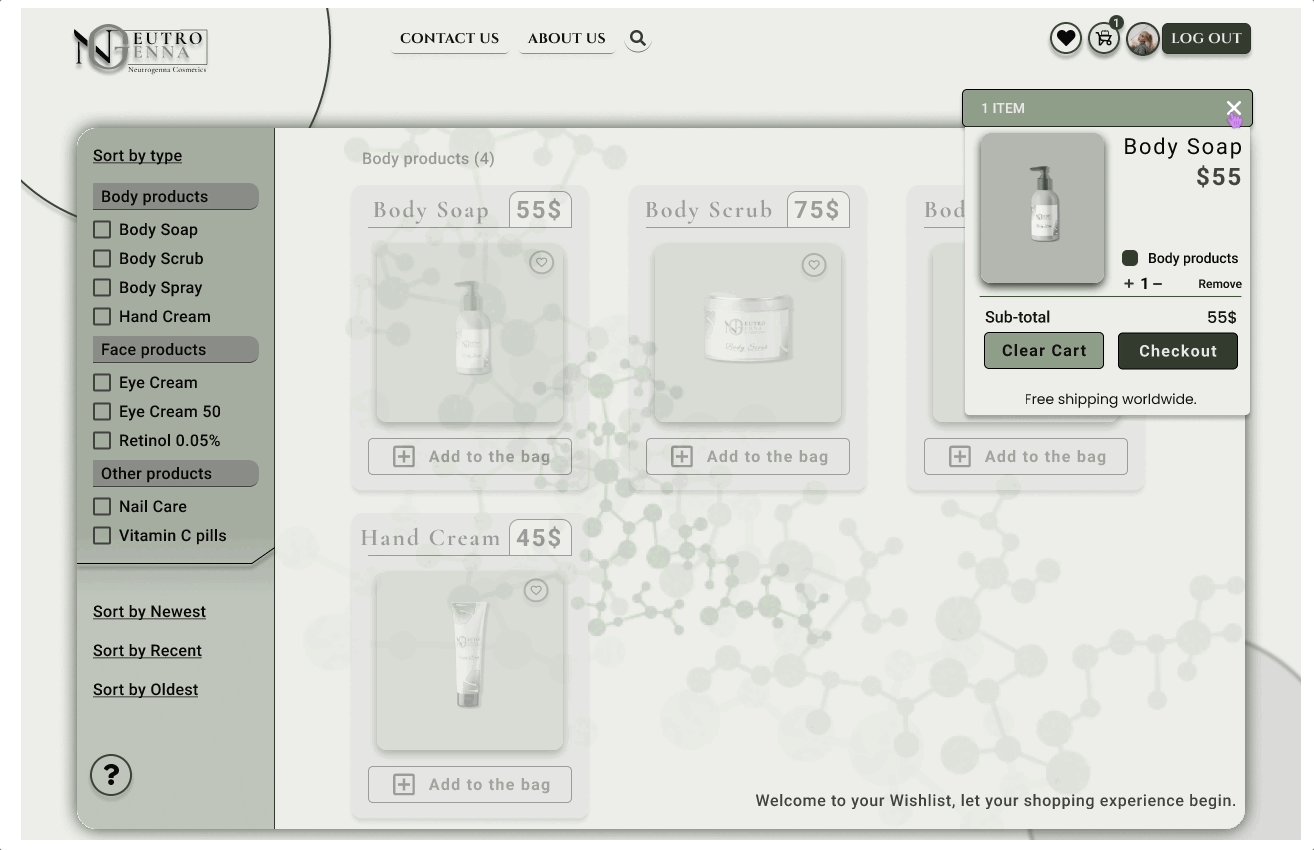
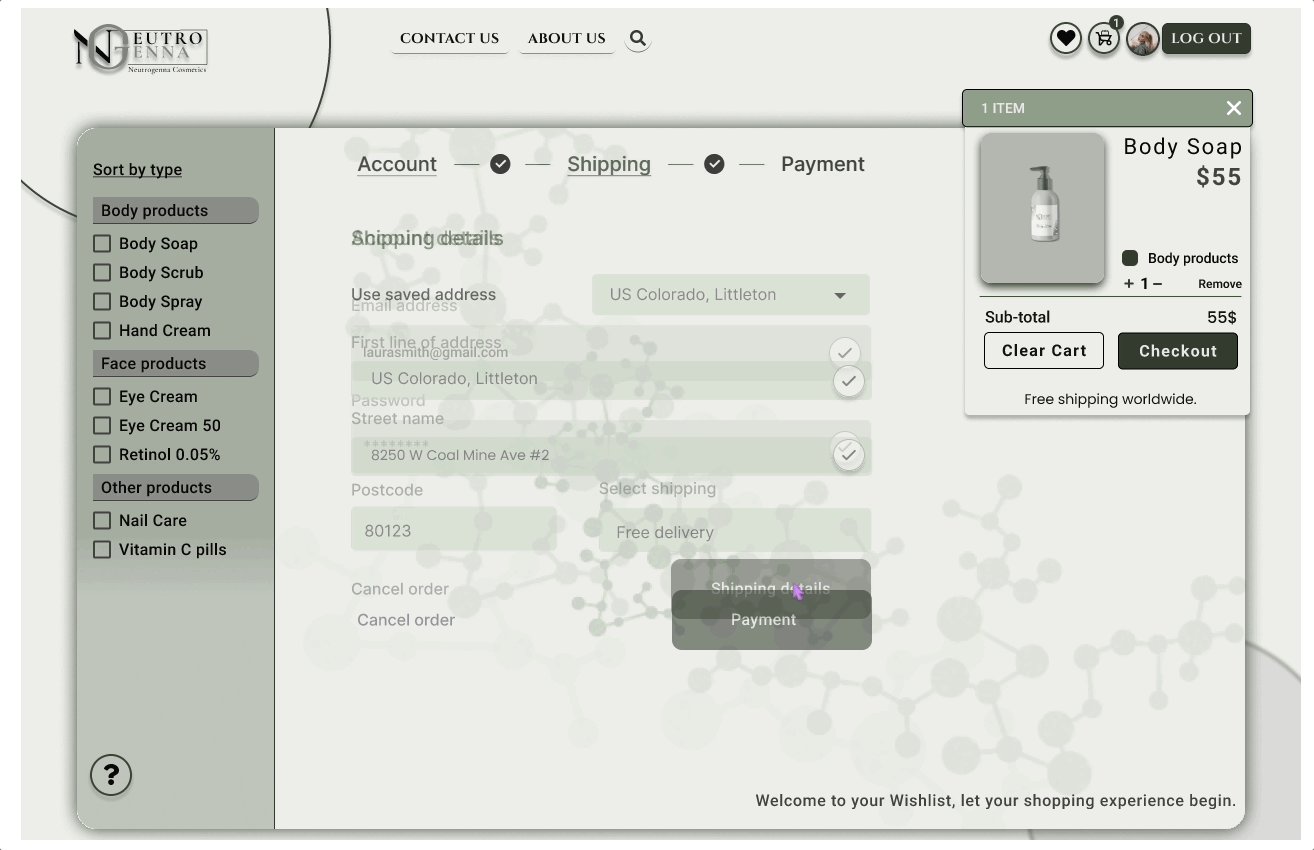
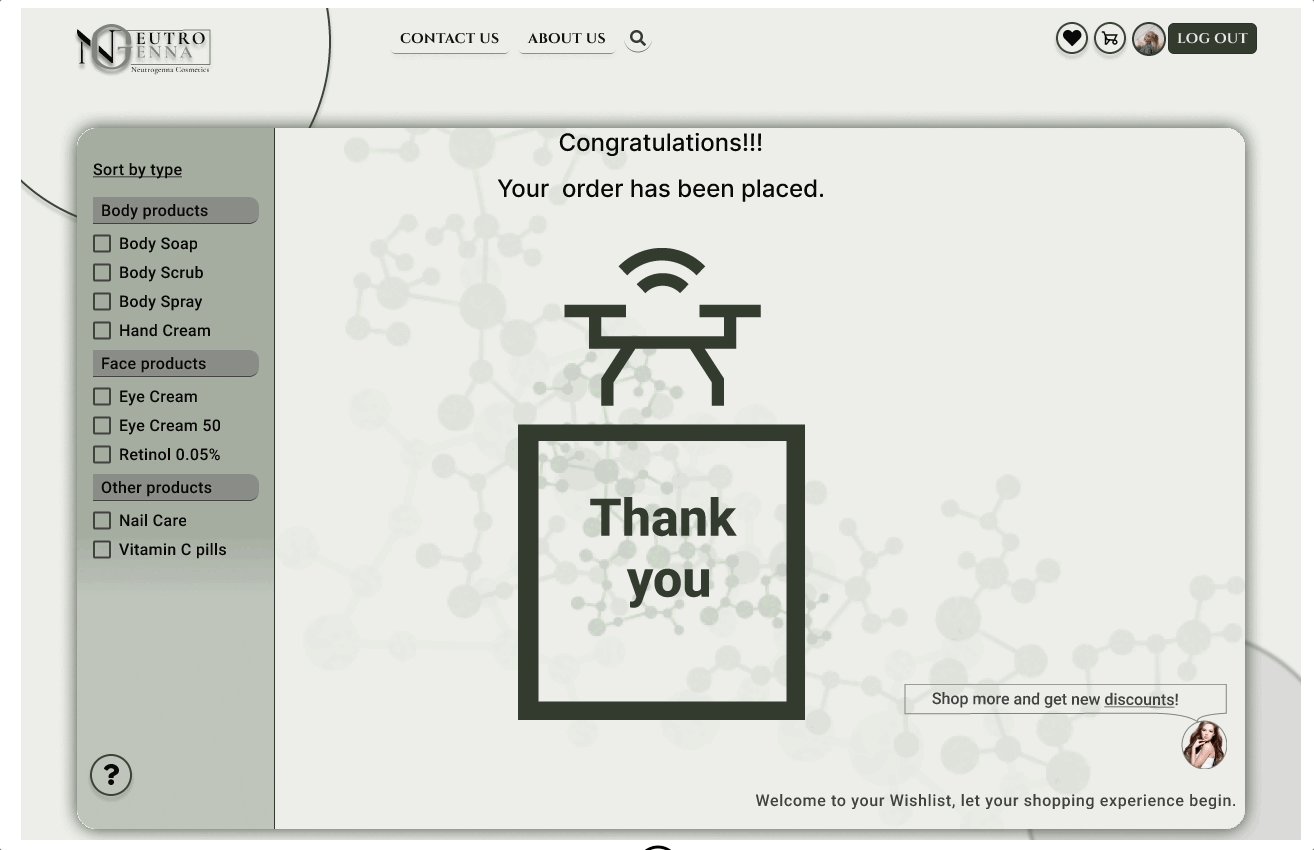
Purchase process

Purchasing represents the final stage of the website experience, where users seamlessly add products to their cart, have the flexibility to clear or add more items, and once purchased, the products are primed for worldwide shipping.
Style Guide
Guided by thorough research and a determined drive for product success, I expertly tailored typography, colour scheme, and layout for Neutrogenna.
Typography

Color palette

Conclusion
What I'd do differently next time?
-
Enhanced Customer Support Experience: With additional time, I would focus on optimizing the user experience and interface of our customer support, ensuring quick and seamless assistance to address any concerns or queries.
-
Expanded Product Range: I would take the opportunity to diversify our product offerings further, introducing a broader range of skincare solutions like sunscreens, moisturizers, and specialized treatments to cater to a wider audience.
-
Mobile-First Approach: Creating a dedicated mobile version of the website would be a priority, enabling users to access and navigate the platform effortlessly on smartphones and tablets, enhancing accessibility and user engagement.
-
In-depth Educational Resources: I would invest time in developing comprehensive and informative content such as detailed skincare guides, video tutorials, and expert articles, empowering users with knowledge and insights for informed decision-making.
Reflection
This project has meant a lot to me, going beyond just design and innovation. It's about transforming how people care for their skin. If this vision becomes a reality, it could truly change the way we all think about skincare – making it more informed, confident, and empowering for everyone who uses it.
Full prototype in Figma
I've prepared a complete website prototype for you, allowing you to interact with and explore its features firsthand. Feel free to navigate through it and experience the design in action. For accurate search, you should use keyboard. Thank you.
