
Project Overview
Flora's Coffee is a coffee delivery app meticulously designed to streamline the lives of busy individuals, offering a hassle-free coffee experience without compromising on quality or convenience.
My Role
Ux/Ui Designer
Ux/Ui Researcher
Tools
Figma, Vectornator, Adobe XD, Sketch
Team
Self directed
Timeline
2 months
Introducing Flora's Coffee – your passport to the rich, diverse flavors of Indonesia, right here in the heart of New York. Elevate your coffee ritual with our authentic blends, now available for hassle-free online ordering. Busy students and urban professionals, we've got you covered – choose pickup or delivery and embark on a unique coffee journey with Flora's. Your next sip of adventure awaits!
Problem
Caught between the craving for coffee and life's hectic pace, stepping into a local cafe feels like a distant luxury.

In an era where a coffee kick is practically essential for functioning, the ordeal of enduring lines and commuting becomes a genuine struggle for both students and professionals.
"How can we skilfully achieve balance and make the most of our cherished moments in life's busy rhythm?"
Solution
Designing a mobile app for Flora's Coffee to facilitate easy ordering of fresh and authentic coffee for delivery or pickup from their outlets in New York.



This app brings the delightful convenience of ordering fresh, authentic coffee with a few taps, saving valuable time and bypassing queues. It empowers people to savour their favourite coffee effortlessly, enhancing their daily routines.
"Life gets a whole lot smoother when your energy boost is taken care of, letting you focus on what matters without that daily worry."
Resarch
Diving Deeper Into a Problem
Competitive Analysis + User Interviews
Recognising the importance of the coffee ordering landscape, I delved into a thorough examination of the top 4 apps. This endeavor provided me with valuable insights and highlighted avenues for enhancement, ultimately fuelling my drive to craft a more innovative and user-centric solution.




You have an 85% edge in differentiation among coffee delivery apps with a memorable and consistent UI, complemented by accessible buttons and readable text.
Analyzing my competitors, I observed that the top-ranking apps like Kafeterija and Alpha have surged in popularity by harnessing these attributes. In contrast, none of the other contenders provide such advanced functionalities. This insight is driving me to emphasise these unique strengths in my app's design.
User Interviews


My interviewers were 5x more inclined to purchase coffee from the app if it offered easy navigation, coupons, comprehensive product descriptions, and diverse payment choices.
Analysis ( Affinity maps)
Gathering over 140 data points, I allowed them to organically coalesce into four distinct categories. These formed the cornerstone of my feature prioritisation – "Must-Have," "Should-Have," "Could-Have," and "Would Not-Have" – shaping the coffee app to seamlessly align with user desires and requirements.

Insights
"Interviews and audience targeting have guided me in creating a precise roadmap for the essential elements needed in the app."
After thorough analysis and enlightening interviews, a significant realization emerged: the focal point of the coffee ordering app needs to shift toward the essential "Must-Have" and "Should-Have" features. These foundational aspects are paramount, laying the groundwork for the website's enduring sustainability and seamless functionality.
User Persona
I crafted a user persona named Sarah, a vivacious art student juggling part-time work, and brimming with a love for coffee. Unlike the conventional coffee consumer, Sarah's bustling schedule and vibrant personality mean she can't afford to wait in line for her favourite brew.

Site map
To ensure a smooth and hassle-free navigation through the coffee ordering app, we invite users to follow this user experience map meticulously crafted to enhance their journey.

Design
Low Fidelity Wireframes
I dedicated significant time to sketching and ideation before embarking on the digital transformation of the experience. The fundamental idea was to engage in an ongoing iterative process, always adjusting to the ever-changing needs of our users.

3 noteworthy improvements successfully elevated the coffee ordering app.



The heatmap validated the enhancements in accessibility and legibility.

Adding Important features
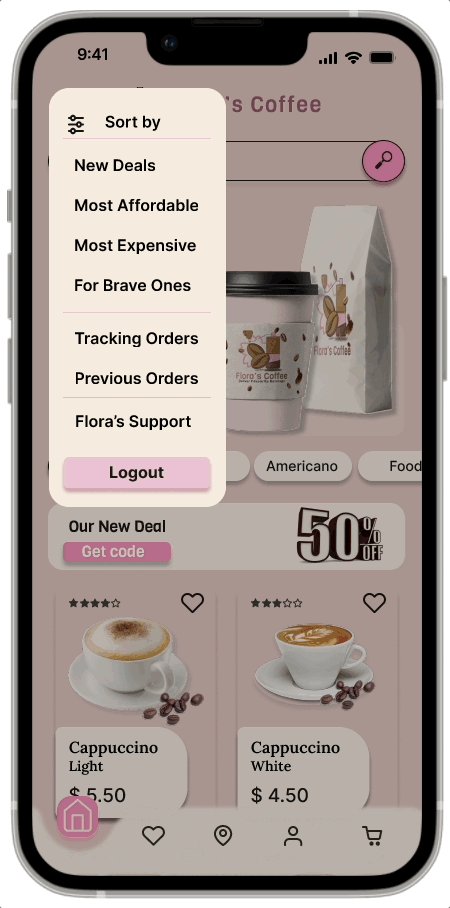
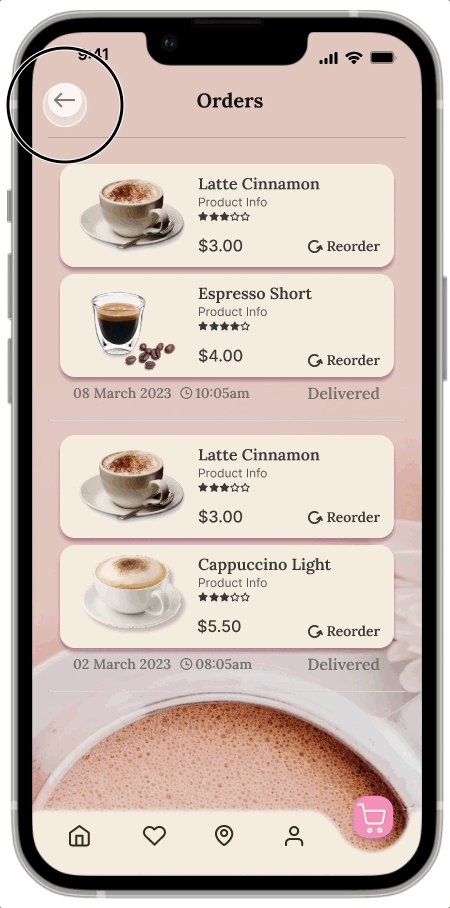
Through my research, a crucial realization emerged – the integration of filters stands out as a pivotal enhancement. These filters not only grant users effortless access to tracking and reordering but have also demonstrated significant utility and value.




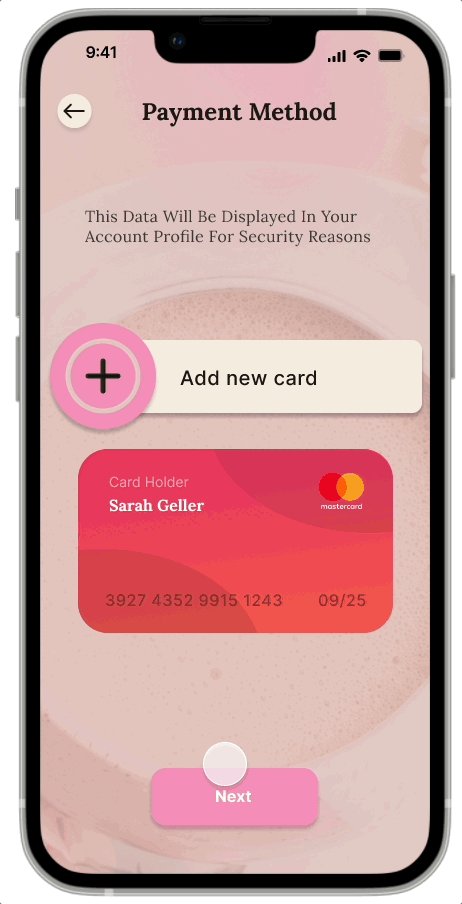
By providing users with a diverse range of payment options and delivery methods to choose from, we have effectively elevated and enriched the overall customer experience, ensuring that each individual can tailor their interaction with the app to align perfectly with their preferences and needs.
The Final Screens
As I unveil the concluding screens of the Flora's Coffee app, I'm confident you'll relish the joy of exploration.
Onboarding Screen
Infused with a spirited and vivacious personality, the onboarding screen has been carefully curated to provide newcomers with a warm and joyful welcome, setting the tone for a delightful coffee journey.


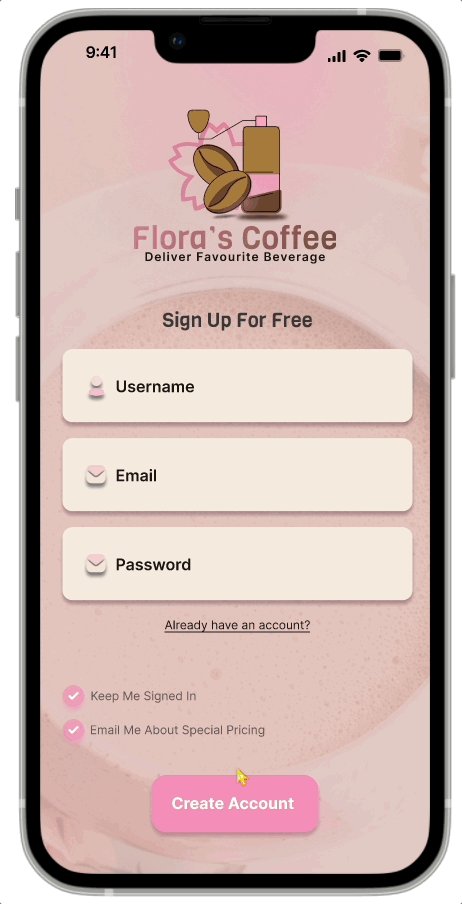
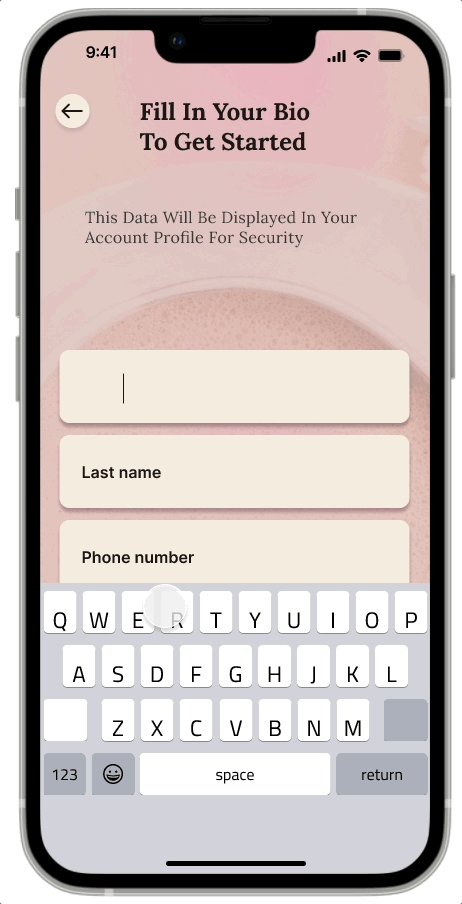
Register Process
The registration process is designed to empower users to create their accounts, ultimately facilitating a personalised algorithm that caters to their preferences in the future.
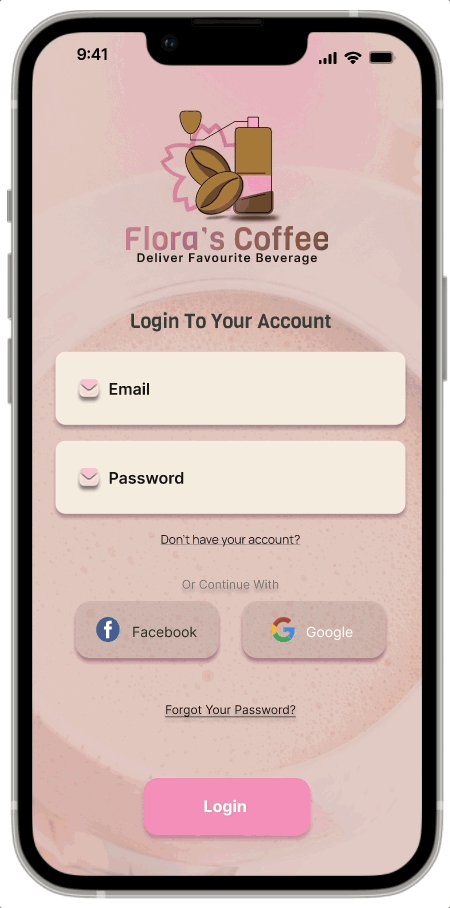
Login Process
For seamless accessibility, you can swiftly log in to your existing account if you have one, or easily recover from accidental logouts. Additionally, you have the convenience of accessing the app through data from connected social media apps.


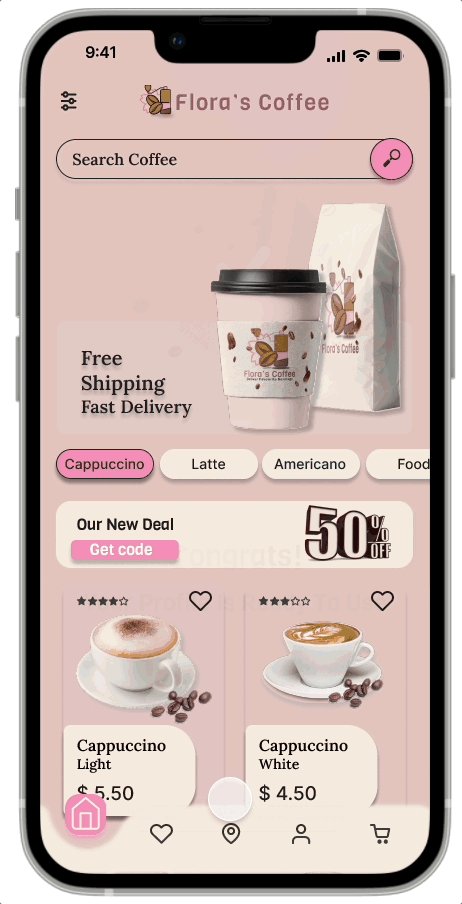
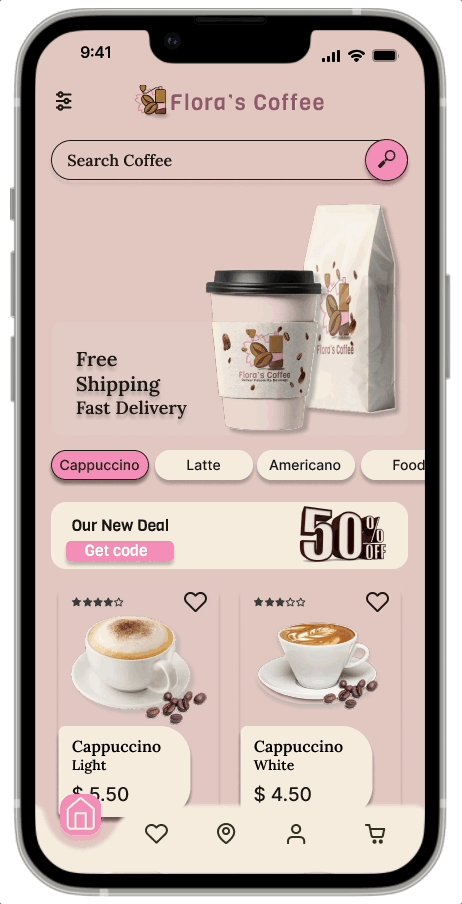
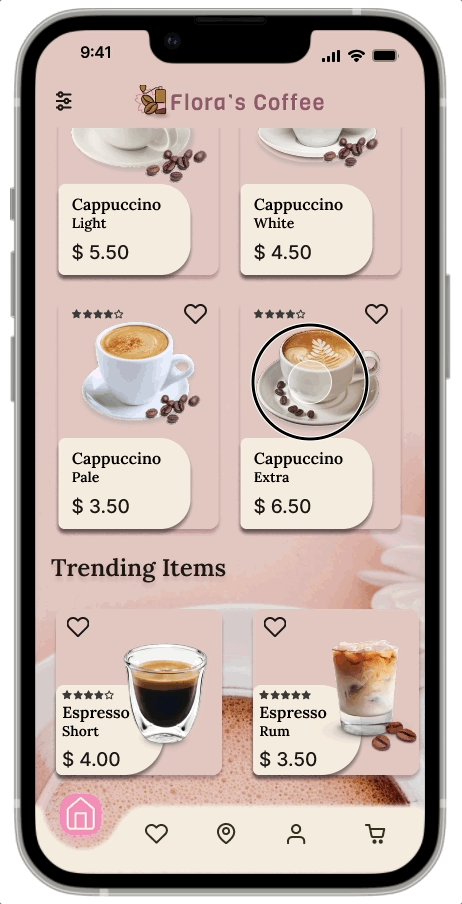
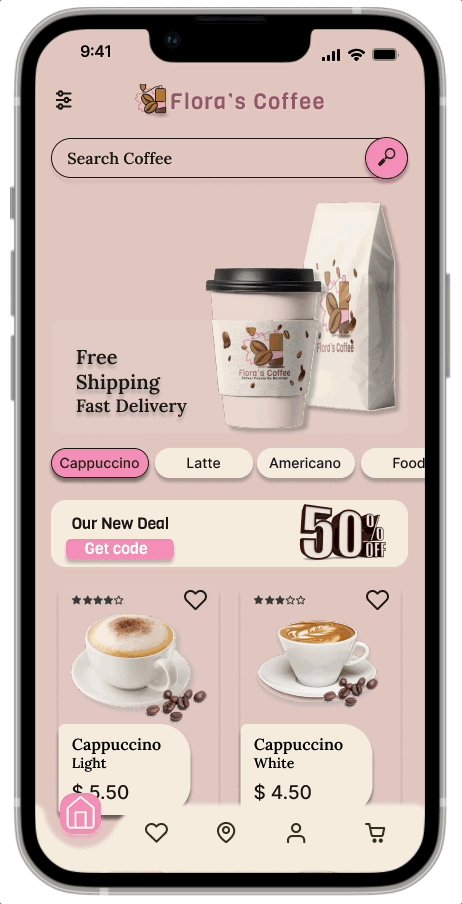
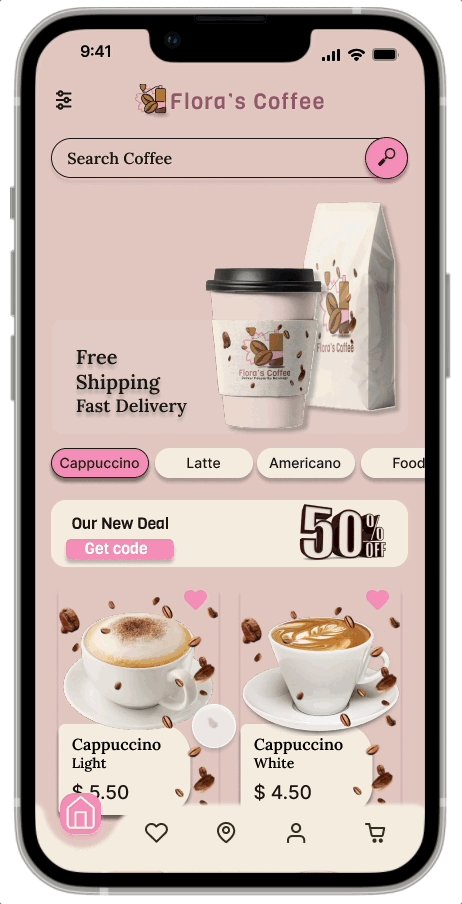
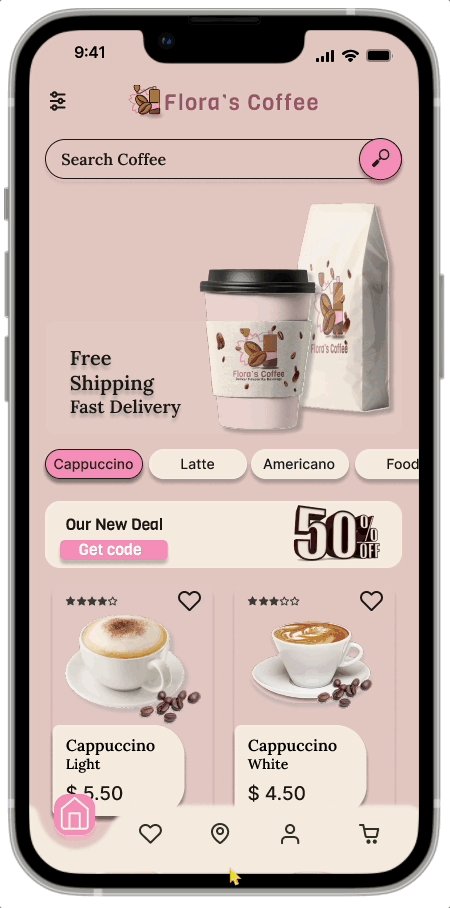
Home Page
At the heart of the app lies the central and foremost preview: the home page. Here, you'll discover an array of deals and a meticulously categorized selection of coffees, complete with trending products. With a prominent navigation bar guiding your journey, this page serves as the hub for seamless exploration and quick access to other sections.
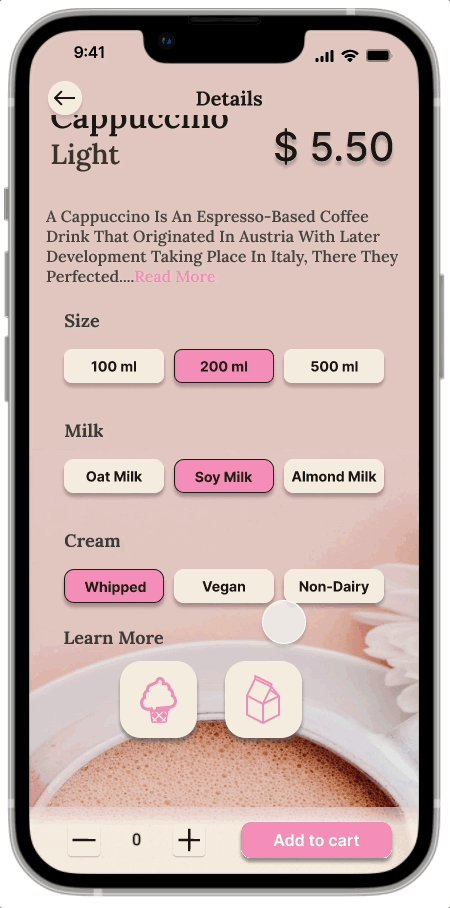
Detail's Card
Individually curated for each offering, every product is showcased on its own distinctive card adorned with captivating visuals, accompanied by ratings and comprehensive descriptions. This card provides a user-friendly interface to tailor your coffee experience, offering variant choices for size, milk, and cream. From here, effortlessly add your desired coffee to your order and seamlessly proceed to checkout.


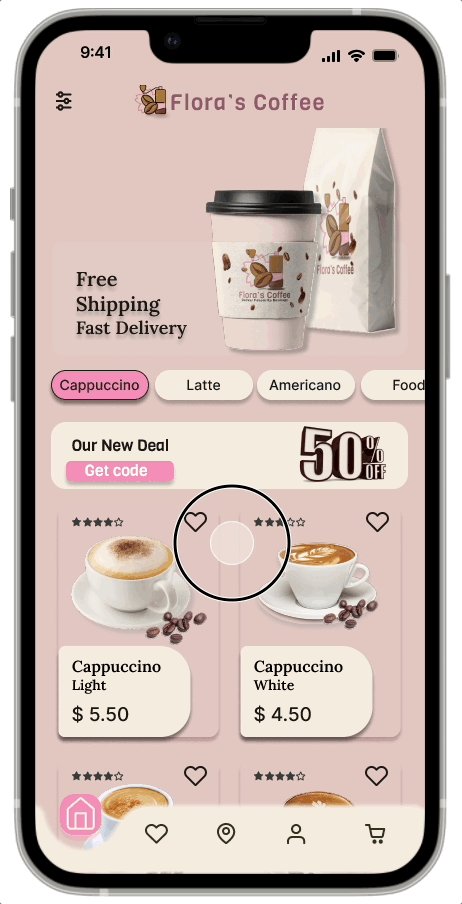
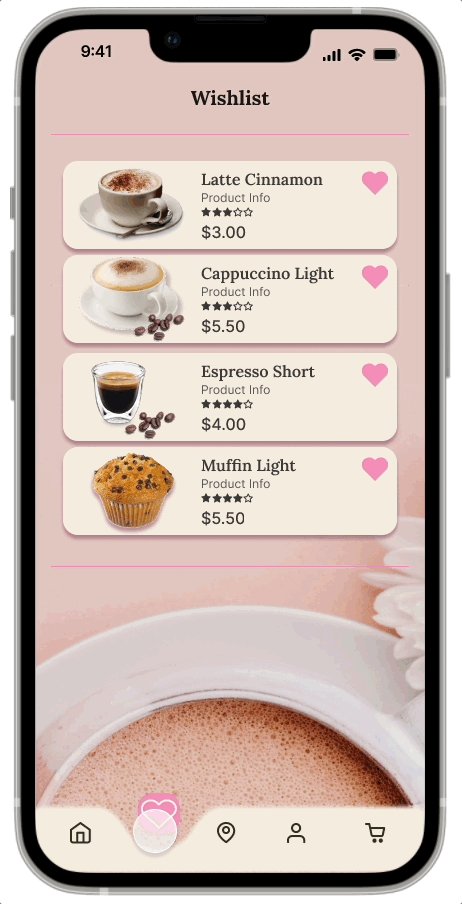
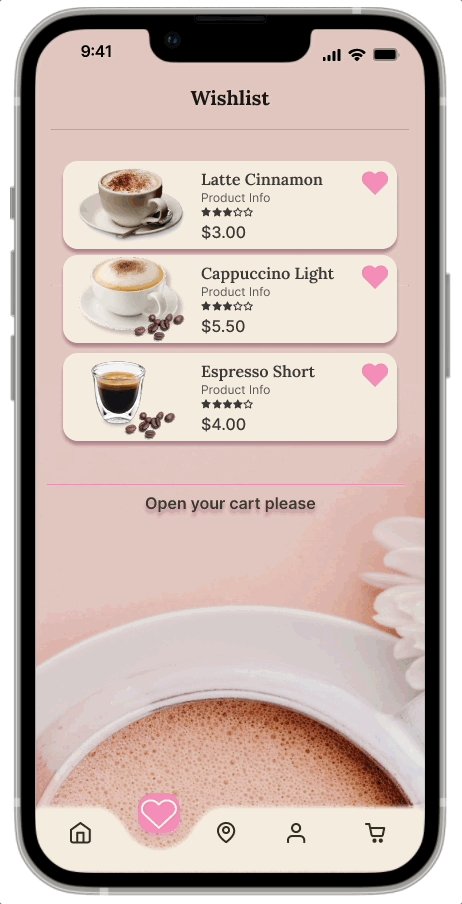
Wish List
The wish list feature is thoughtfully designed to empower users to effortlessly save their preferred coffee types, facilitating easy retrieval for future reference or swift purchases. Additionally, from this section, you can readily access and proceed with the purchasing process.
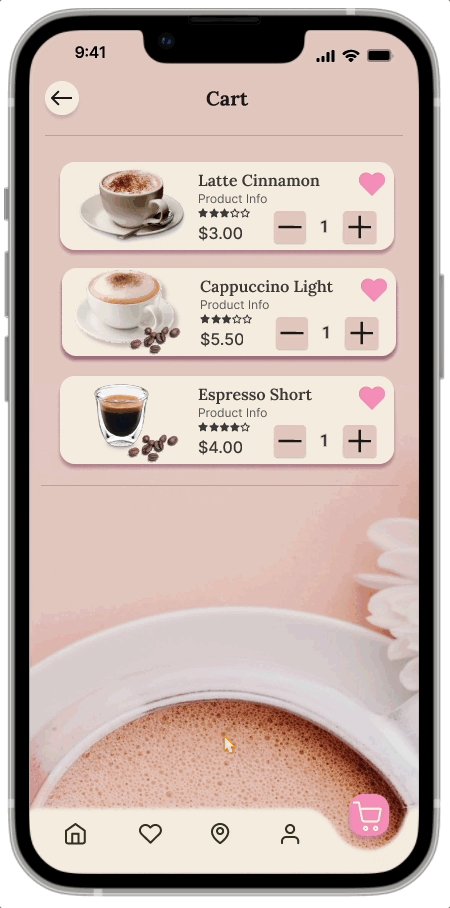
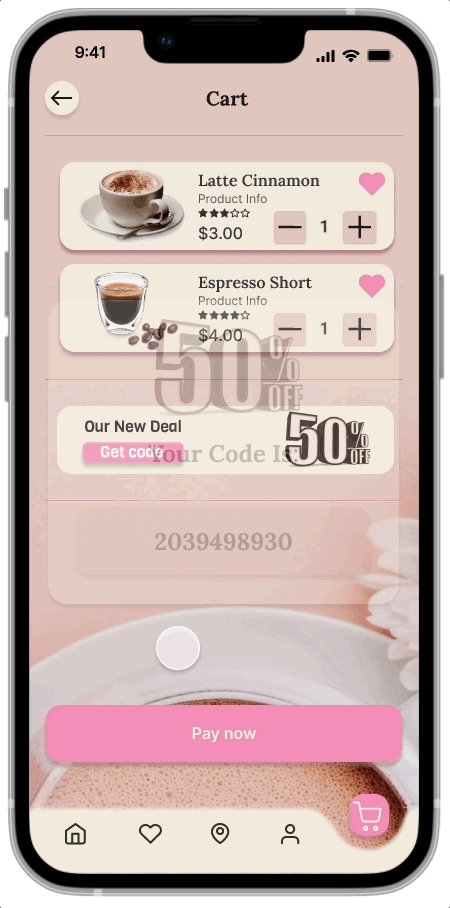
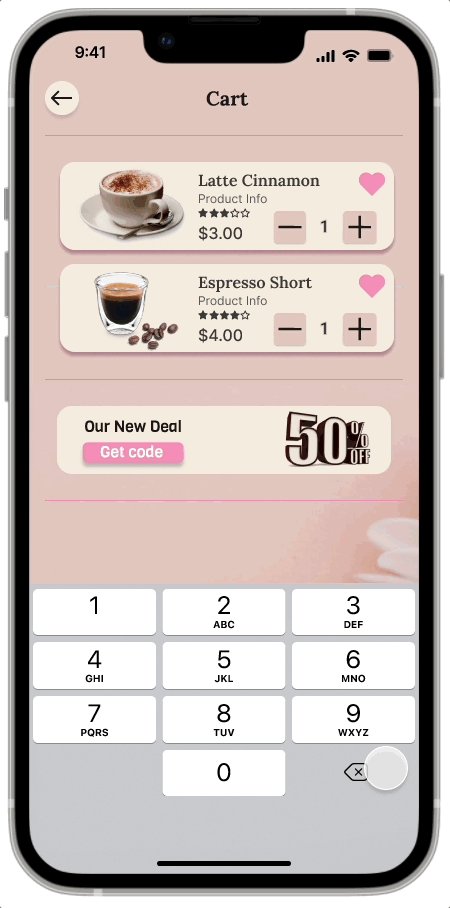
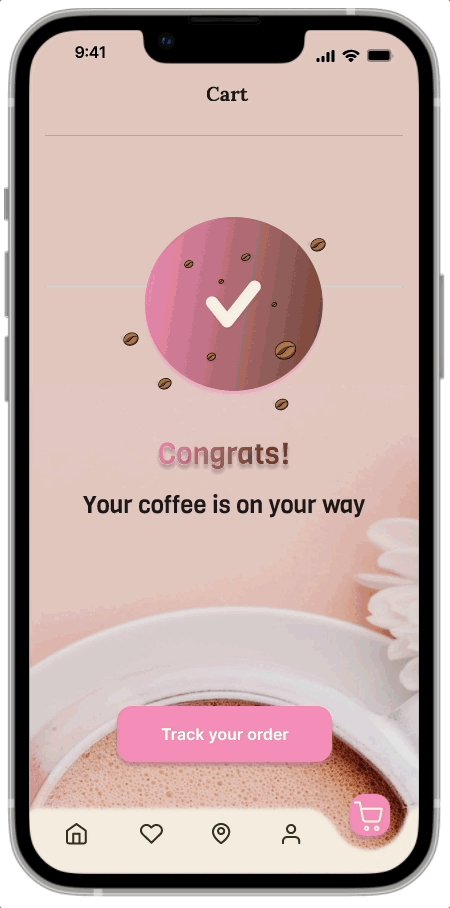
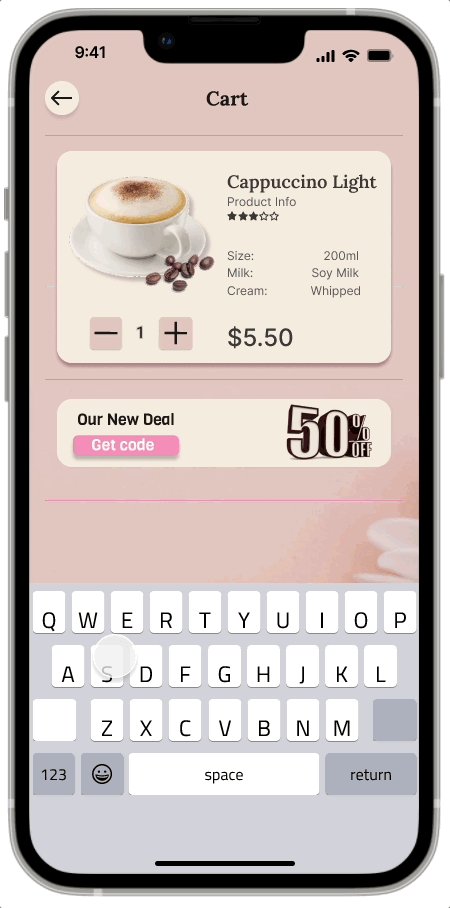
Purchase Process
Users have the flexibility of two distinct options to order coffee: either through individual product cards or by selecting from their saved coffee items, providing them the autonomy to choose their preferred method.


Incorporating coupons can notably reduce the coffee price, offering customers an effortless incentive to place repeat orders.
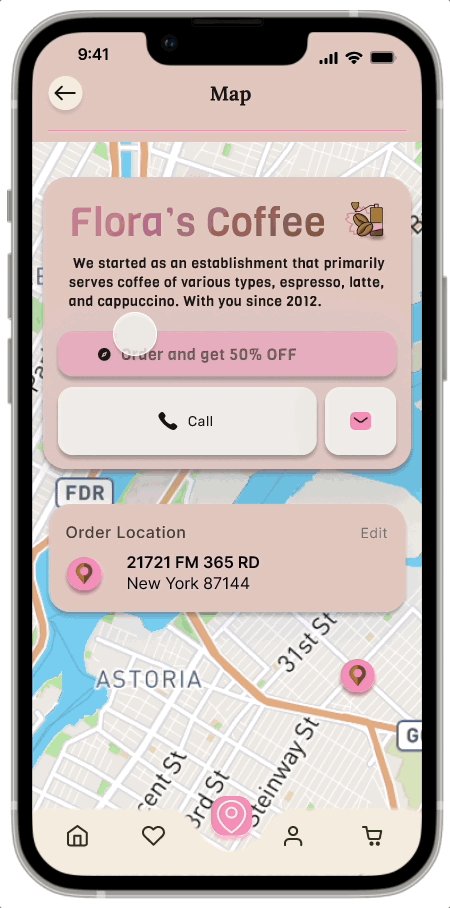
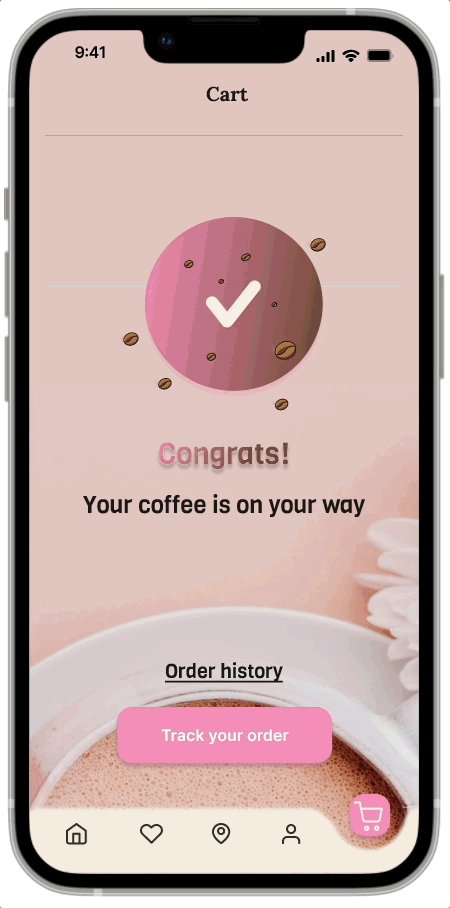
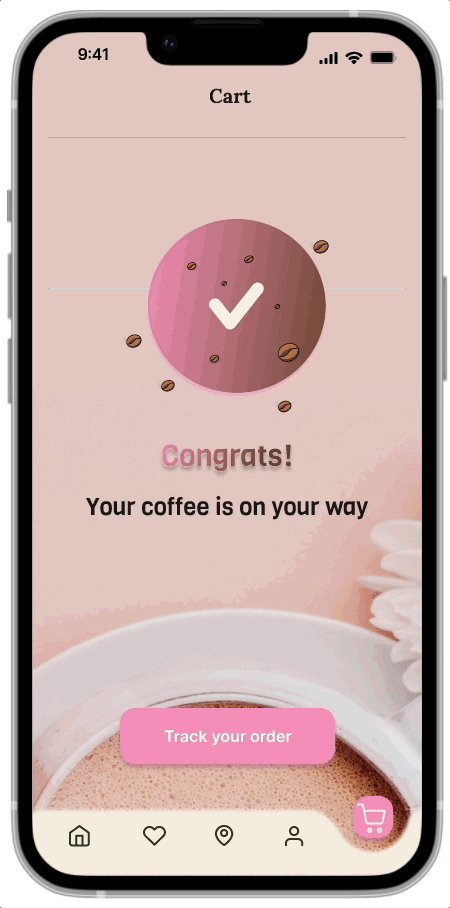
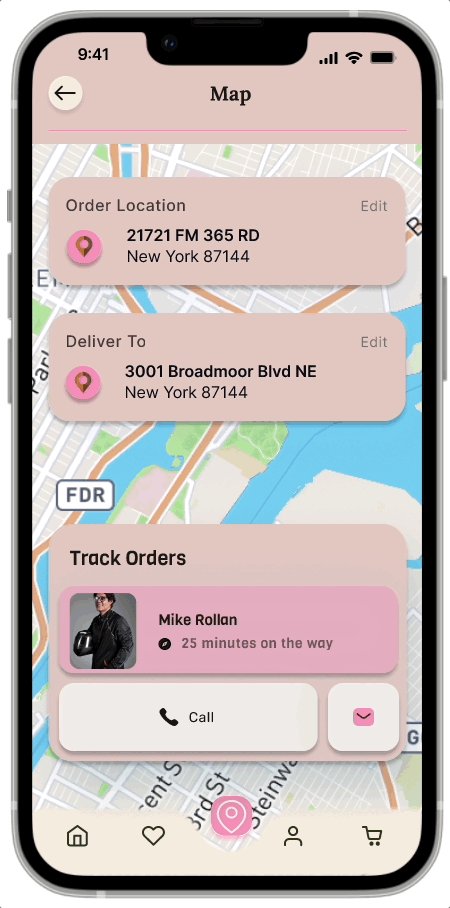
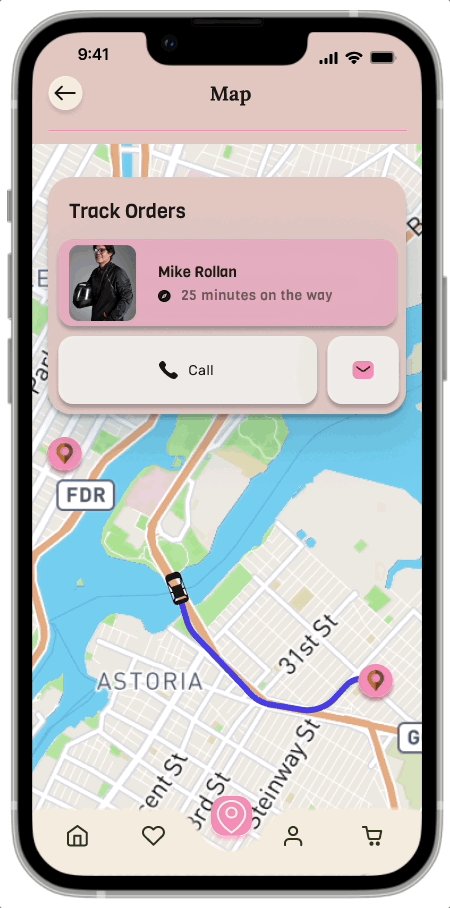
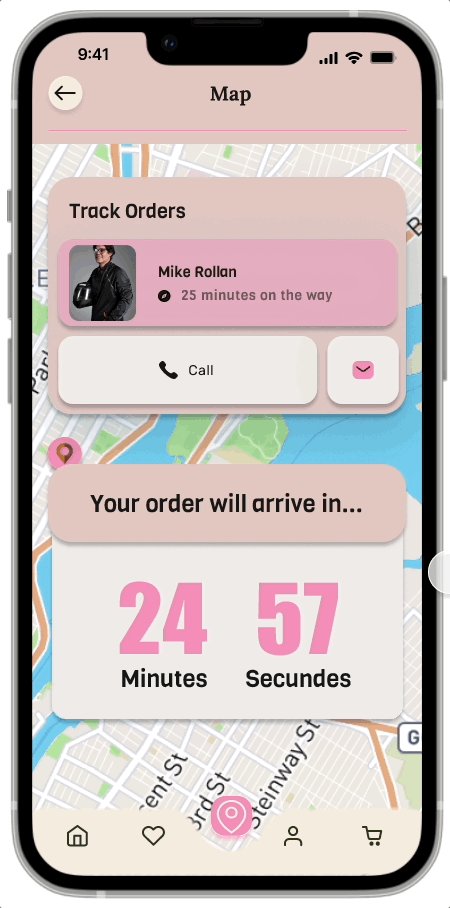
Live Tracking
After finalizing your order, the journey is seamlessly complemented by live tracking – a captivating and reliable way to anticipate the arrival of your coffee. This feature has been intricately designed to infuse a heightened sense of confidence and interactivity into your experience, guaranteeing a coffee journey that's both fluid and gratifying.


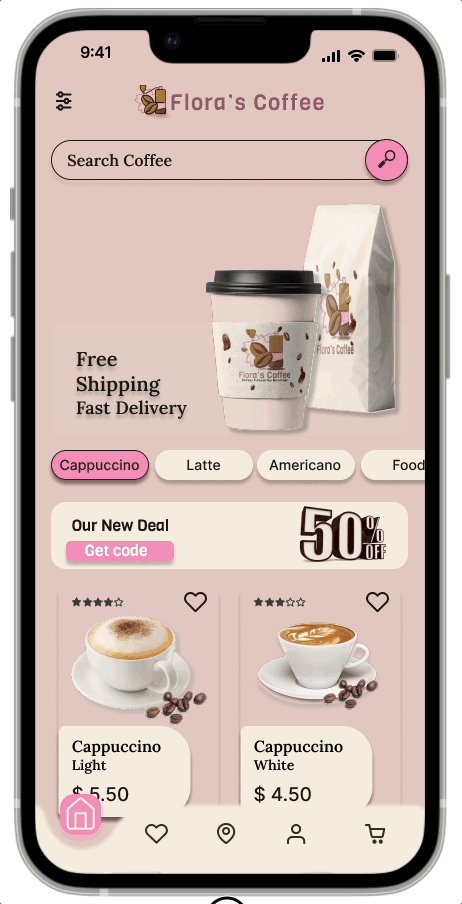
Search Bar
The search bar serves as a convenient tool, enabling users to effortlessly pinpoint their desired coffee by name or type. This feature streamlines the process, granting users swift access to the specific coffees they prefer.
Style guide
Typography and Grid

Color palette

Conclusion
What I'd do differently next time?
Given more time, here's what I would do differently to enhance the coffee ordering app:
-
Enhance Customer Support: Develop a comprehensive FAQ section and bolster customer support services for prompt query resolution.
-
Loyalty Rewards Program: Implement a dynamic loyalty program where users accumulate points with each purchase, unlocking increasing discounts for sustained engagement.
-
Interactive Tutorials: Create interactive tutorials to guide users through the app's features, enhancing user onboarding and overall usability.
-
In-App Events: Organize special in-app events or promotions to create a sense of excitement and engagement among users.
-
Enhance User Experience: Continuously refine the app's user interface and overall experience based on user feedback and evolving trends.
Reflection
Developing this app has been a delightful experience, particularly as an avid coffee enthusiast. The idea of creating a tool that can enhance my daily routine and aid those with busy schedules strikes a chord. Visualising a vibrant interface that not only simplifies coffee orders but also brightens mornings fuels my excitement for this project— a fusion of personal passion and the aspiration to positively impact people's lives.
Full Prototype in Figma
Feel free to explore the prototype above and share your thoughts! Your feedback is valuable as I continue to refine the app.